
「Googleタグマネージャー(GTM)」は、Googleが無償提供している「タグ管理ツール」です。GTMを活用する事で複数のタグを一元管理できます。GA4を最大限に活かすためには、GTMの利用を推奨します。本コラムでは、GTMを使用したGA4の設定方法を分かりすく解説します。
【目次】
1.Googleタグマネージャー(GTM)とは?
2.GTMの導入方法
3.GA4の設定方法
4.二重計測に注意
5.終わりに
1.Googleタグマネージャー(GTM)とは?

『Googleタグマネージャー(通称GTM:ジーティーエム)』とは、Googleが提供する無料の「タグ管理ツール」です。
別のコラムにて、「GAのトラッキングコード(アナリティクスタグ)」を計測サイトの「htmlソースに直貼りする方法」を紹介しました。
※コラム:【初心者でも簡単】GA4の移行・設定方法を4ステップで解説
しかし、ツールや広告媒体が増えるたびにコードをWebサイトに貼り付けるのは手間ですし、ミスも増えます。
そこで登場するのが、タグを一元管理するツール『タグマネージャー』です。
GAのような「解析ツール」以外にも、リスティング広告やディスプレイ広告などの「広告」や、「MAツール」等、それぞれの管理画面から発行される「コード」をWebサイトに埋め込む必要があります。この「コード」の事を『タグ』と呼びます。
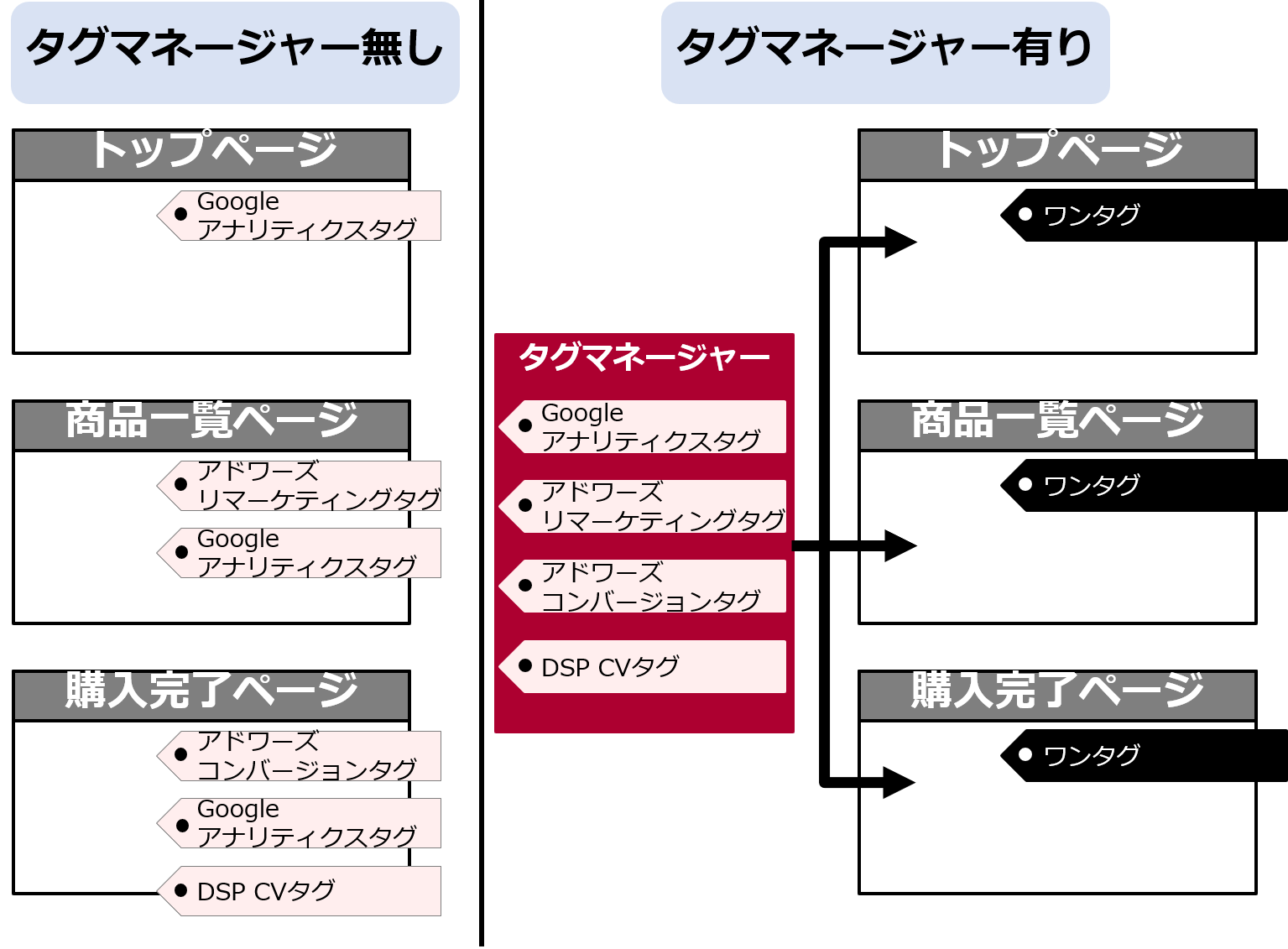
通常は、導入ツールごとに発行されるタグを、対象ページごとにタグを設置し、変更のたびにページのhtmlソースを修正する必要があるのですが、タグマネージャーを利用する事で、「共通のタグ(ワンタグ)」を1つだけ設置・更新すれば済むようになります。(※下図参照)

2.GTMの導入方法

「Googleタグマネージャー(GTM)」の導入方法について、以下の2ステップで解説します。
▼ STEP1)
アカウントを作成する
▼ STEP2)
GTMのタグをサイトに設置する
【STEP1】アカウントを作成する
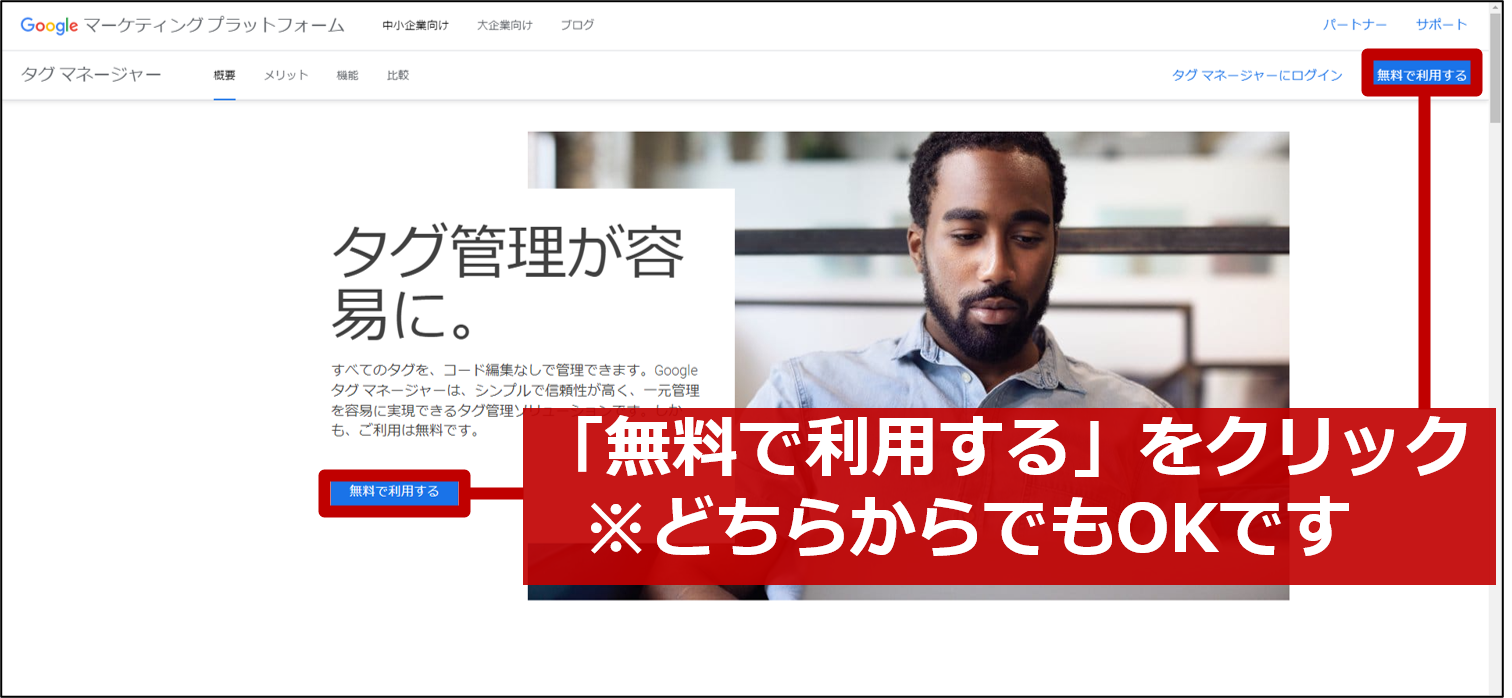
以下へアクセスしたのち、「無料で利用する」をクリックします。(※下図参照)
https://marketingplatform.google.com/intl/ja/about/tag-manager/

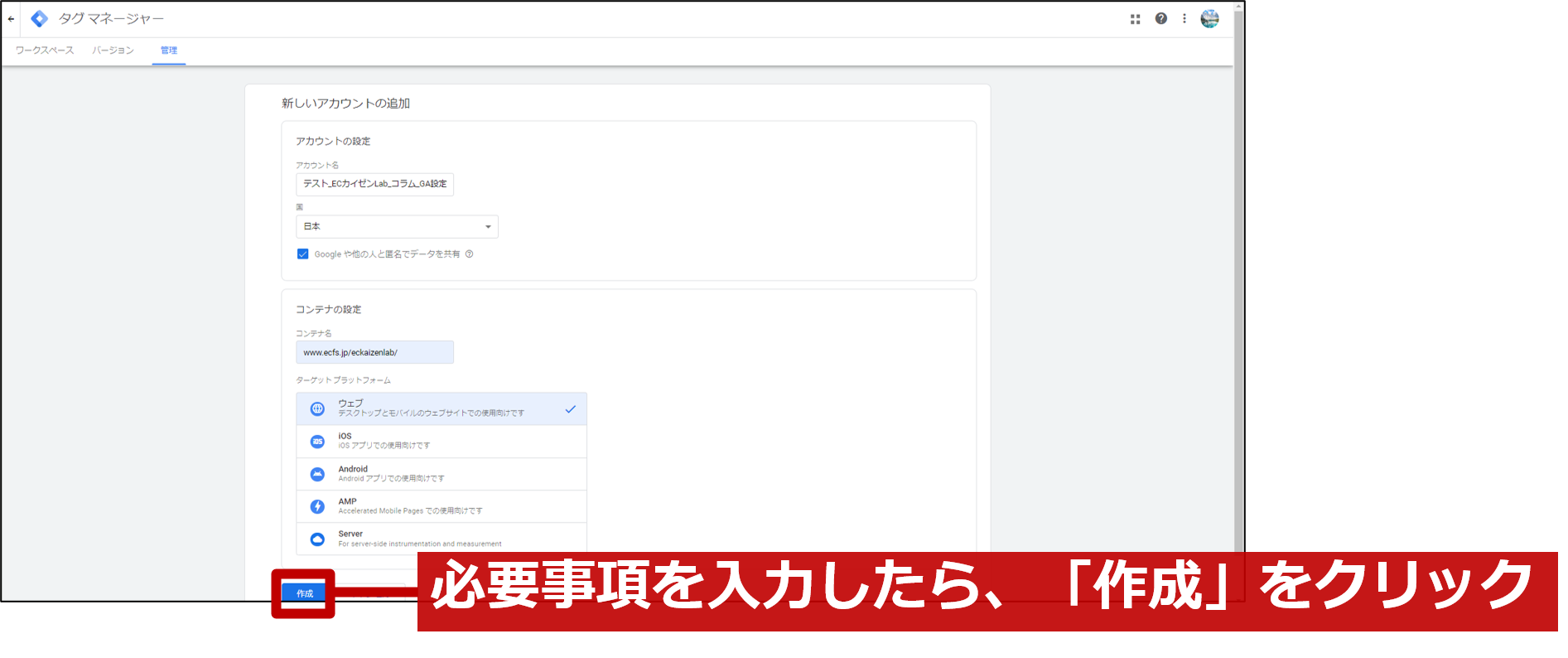
アカウントの設定画面が表示されたら、以下のように入力を進め、「作成」をクリックします。
● アカウント名:会社名やサイト名など「任意の名称」
● 国:日本企業であれば「日本」を選択
● コンテナ名:対象サイトの「URL(※www以下)」を記載
● ターゲットプラットフォーム:「ウェブ」を選択
※「Googleや他の人と匿名でデータを共有」に関しては任意です。チェックを入れる事で、「機械学習を促進し、精度を向上するメリットがある」とされています。

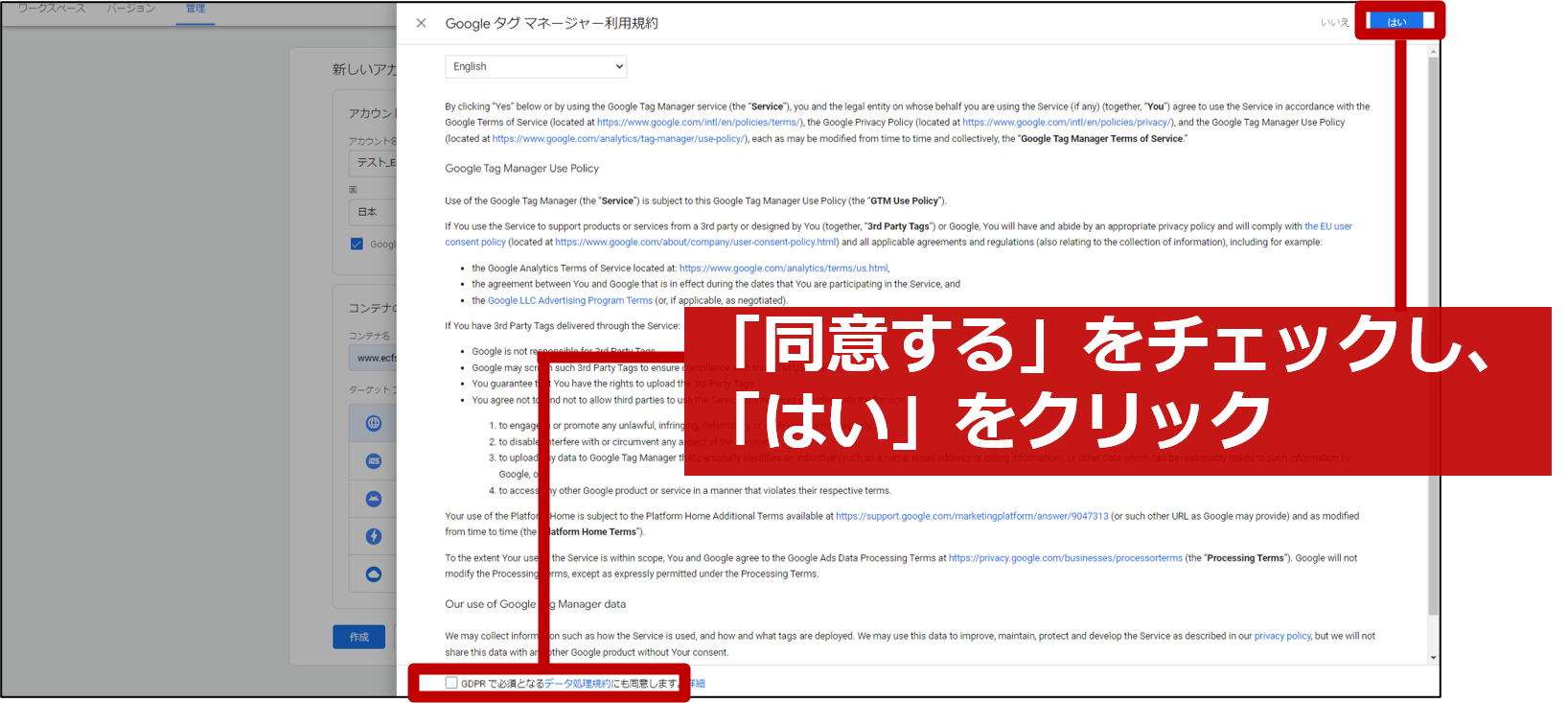
利用規約が表示されるので、「同意する」をチェックし、「はい」ボタンをクリックします。
※言語は、「日本語」の選択肢が存在しないので「英語」表記のままでOKです。(※下図参照)

【STEP2】GTMのタグをサイトに設置する
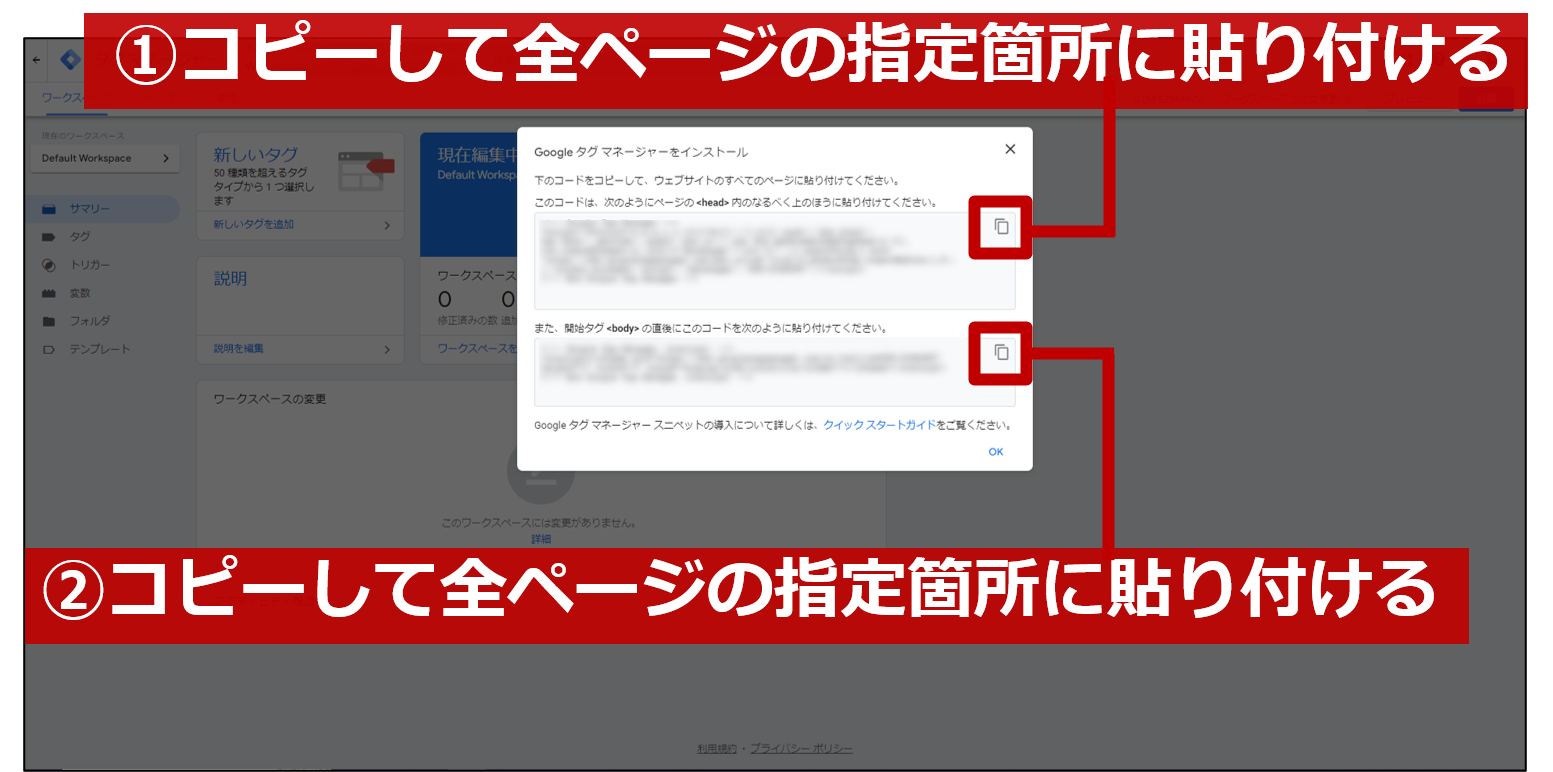
アカウント作成が完了すると、「GTMのタグ(コード)」が2つ表示されます。
この2種類のコードを対象サイトの「全ページ」に貼り付けます。(※下図参照)

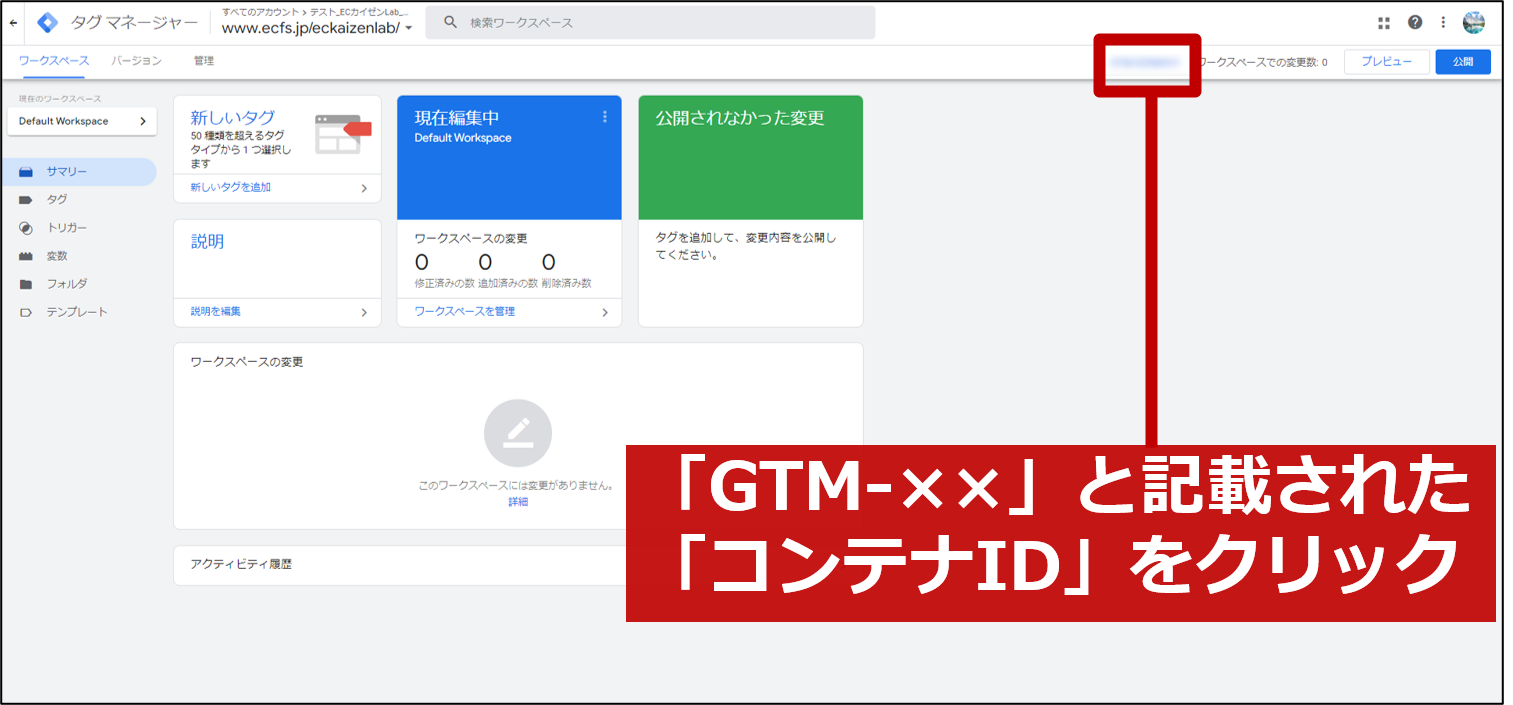
コードの表示が消えた場合は、画面右上の「コンテナID」をクリックすれば再度表示されます。(※下図参照)

3.GA4の設定方法

続いて、「GTMを使用してGA4の設定をする方法」について、解説します。
▼ STEP1)
測定IDをコピーする(@GA4の管理画面)
▼ STEP2)
GA4のタグを設定する(@GTMの管理画面)
▼ STEP3)
動作確認をする(@GTMの管理画面)
GA4の導入方法に関しては、以下のコラムの「1章」「2章」を参照ください。
※コラム:【初心者でも簡単】GA4の移行・設定方法を4ステップで解説
【STEP1】測定IDをコピーする(@GA4の管理画面)
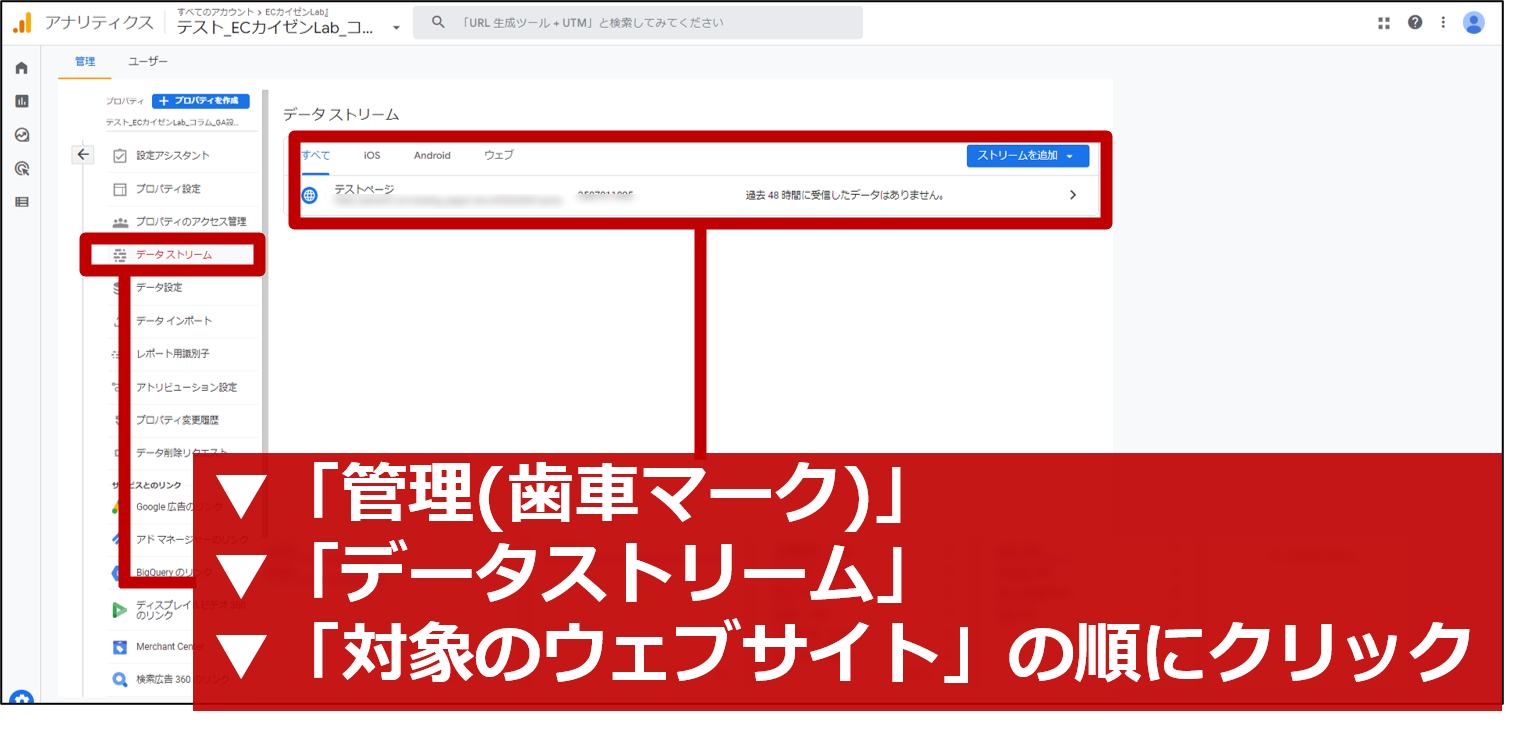
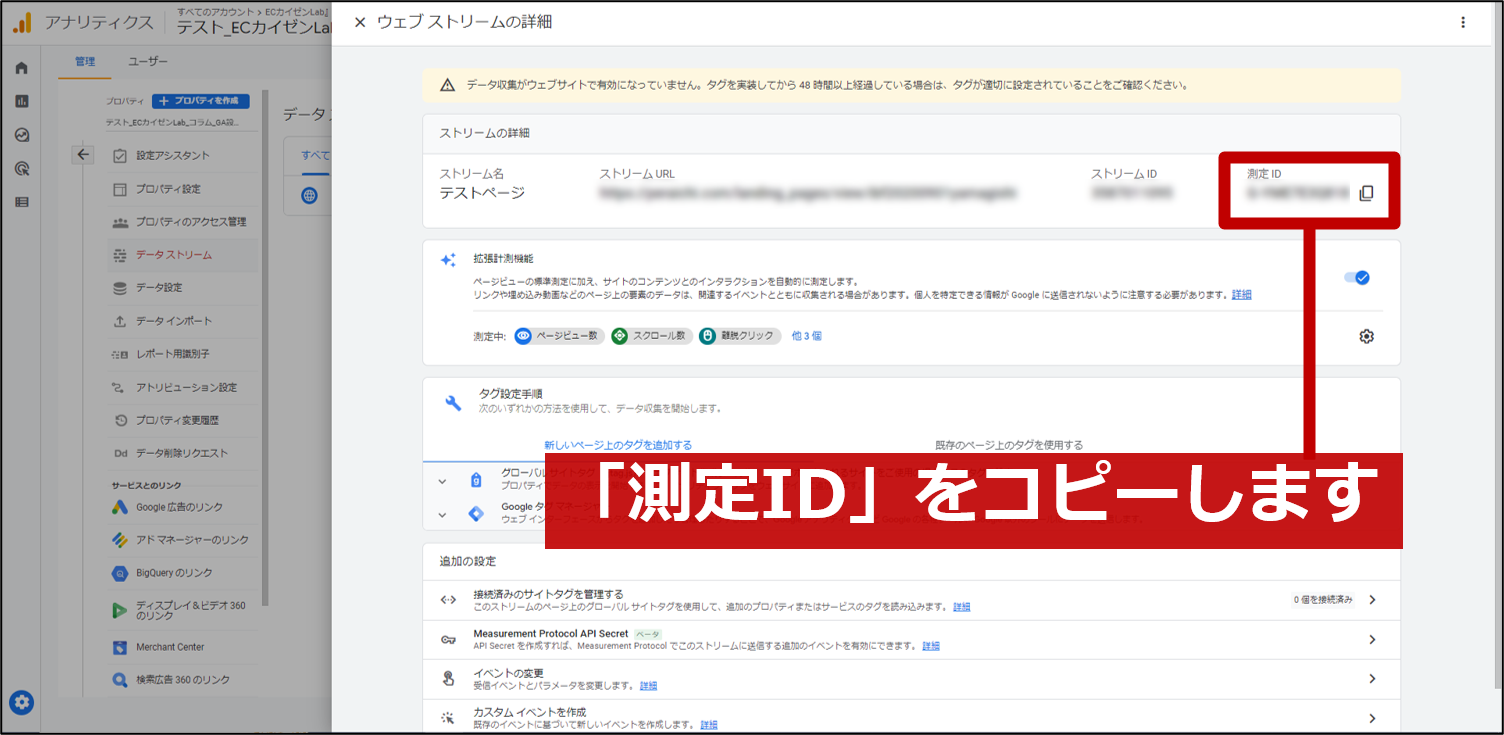
「GA4の管理画面」から、画面左下の「管理(歯車マーク)」>「データストリーム」の順にクリックし、対象のウェブサイトを選択します。(※下図参照)

「ウェブストリームの詳細」画面に遷移したら、「測定ID」をコピーします。(※下図参照)

【STEP2】GA4のタグを設定する(@GTMの管理画面)
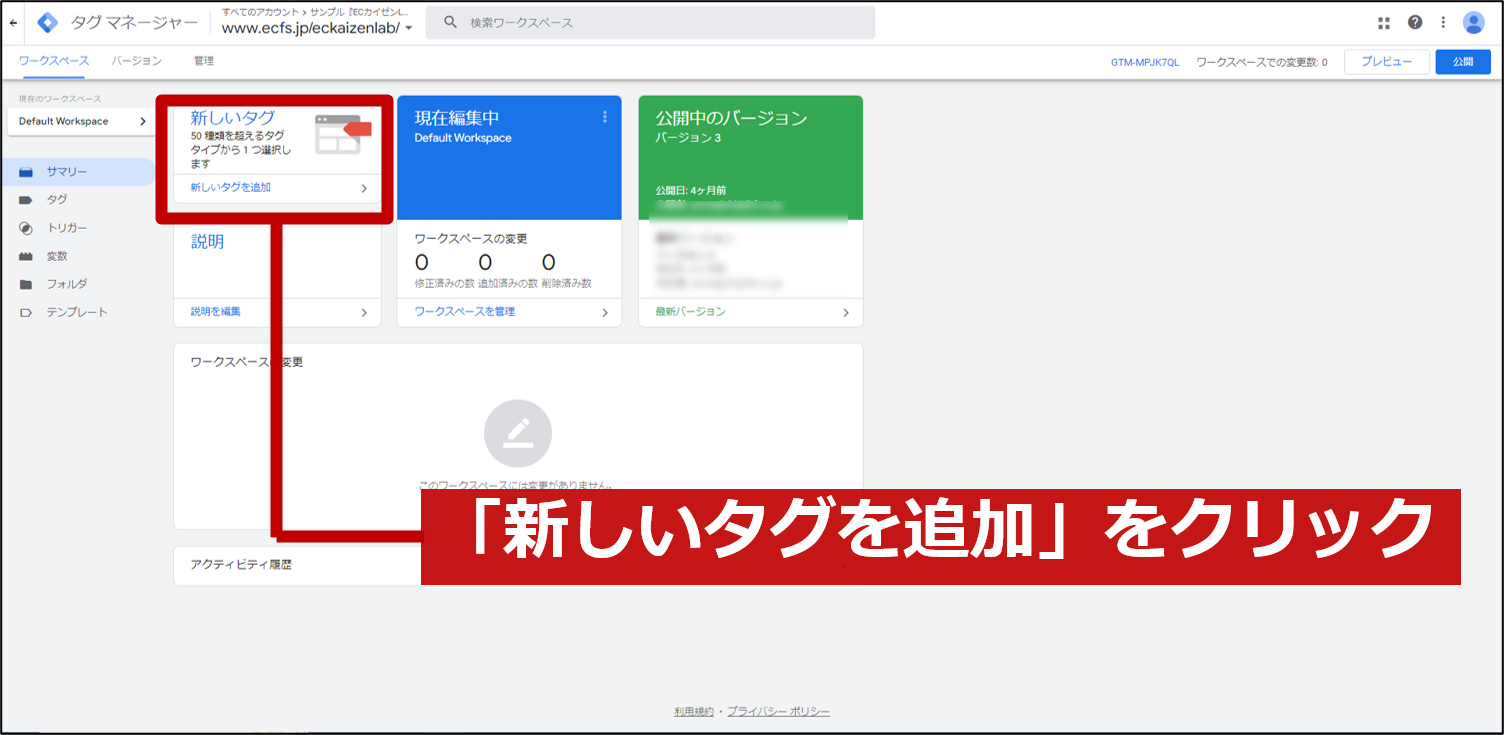
「GTMの管理画面(ワークスペース)」から、「新しいタグを追加」をクリックします。(※下図参照)

※補足)
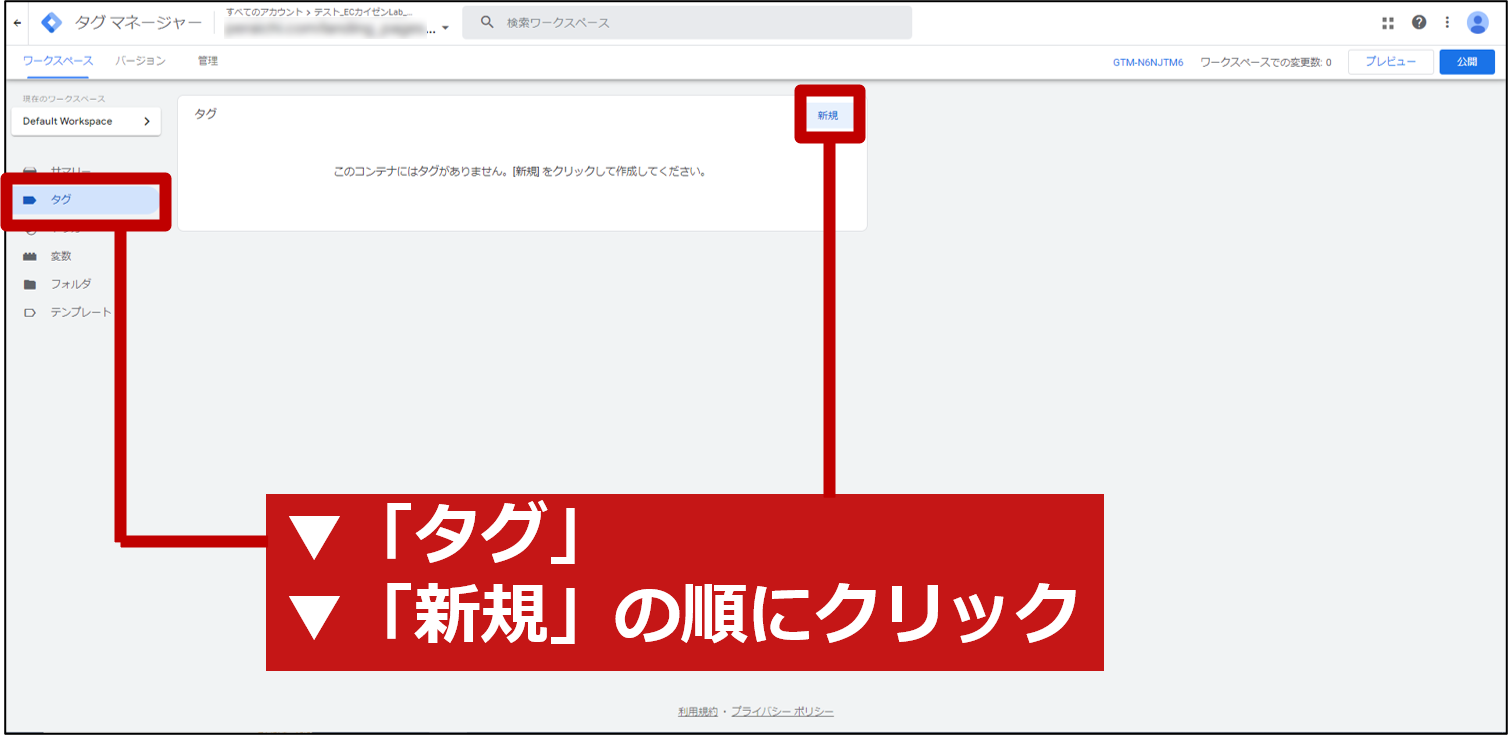
左メニューから「タグ」を選択し、「新規」ボタンをクリックした場合でも同じ操作が行えます。(※下図参照)

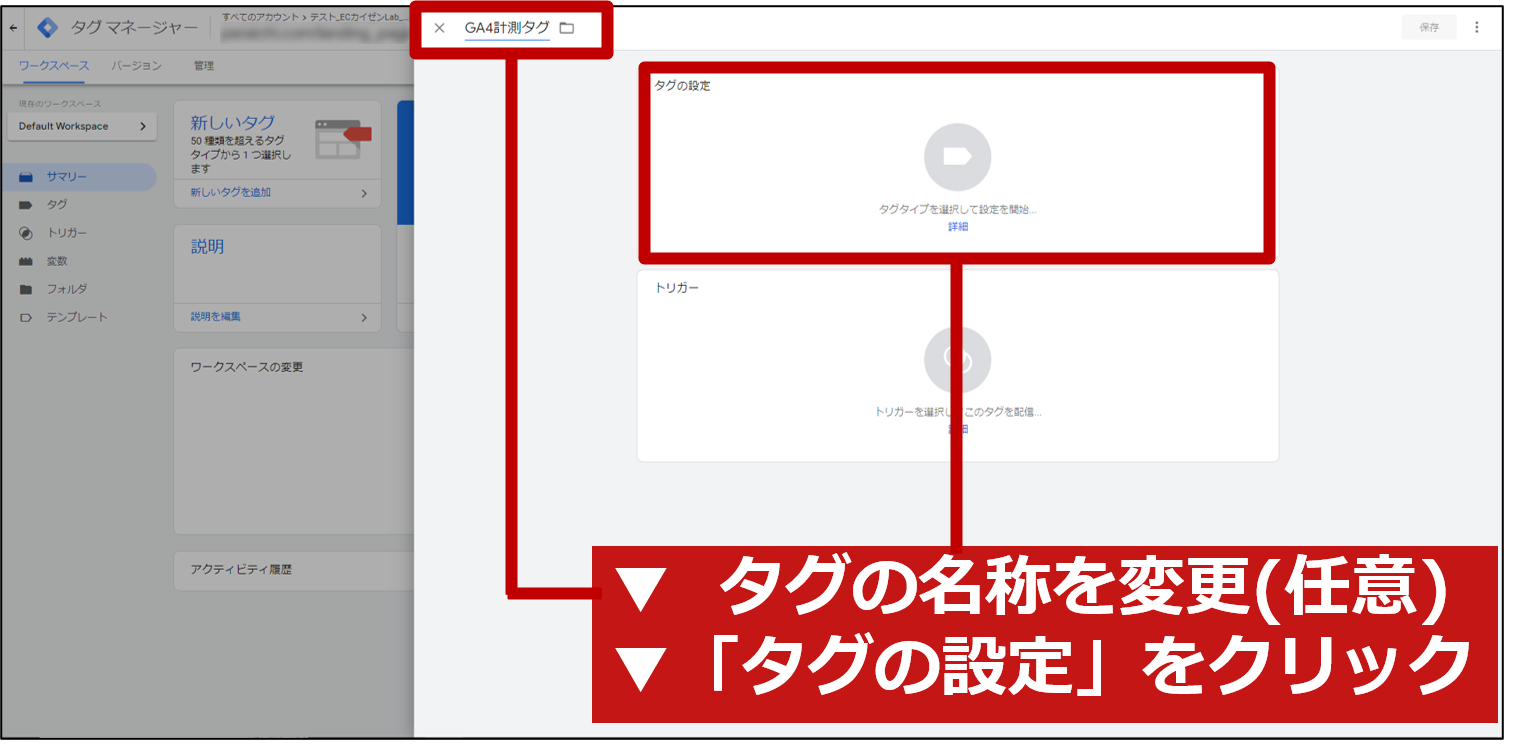
すると、次のような画面が表示されるので、タグの名称を「名前のないタグ」から「任意の名称」に変更し、「タグの設定」をクリックします。(※下図参照)

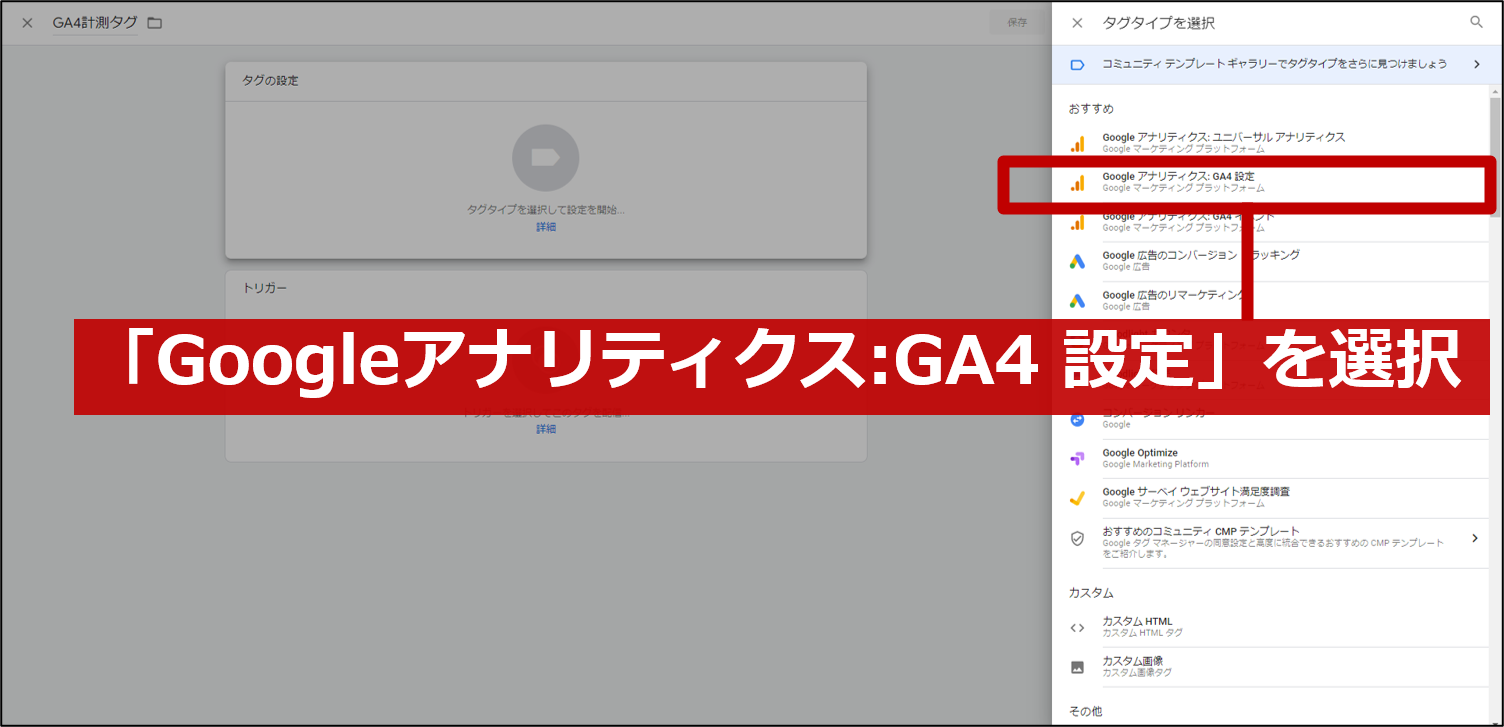
画面右側からリストが出てくるので、「Googleアナリティクス:GA4 設定」を選択します。(※下図参照)

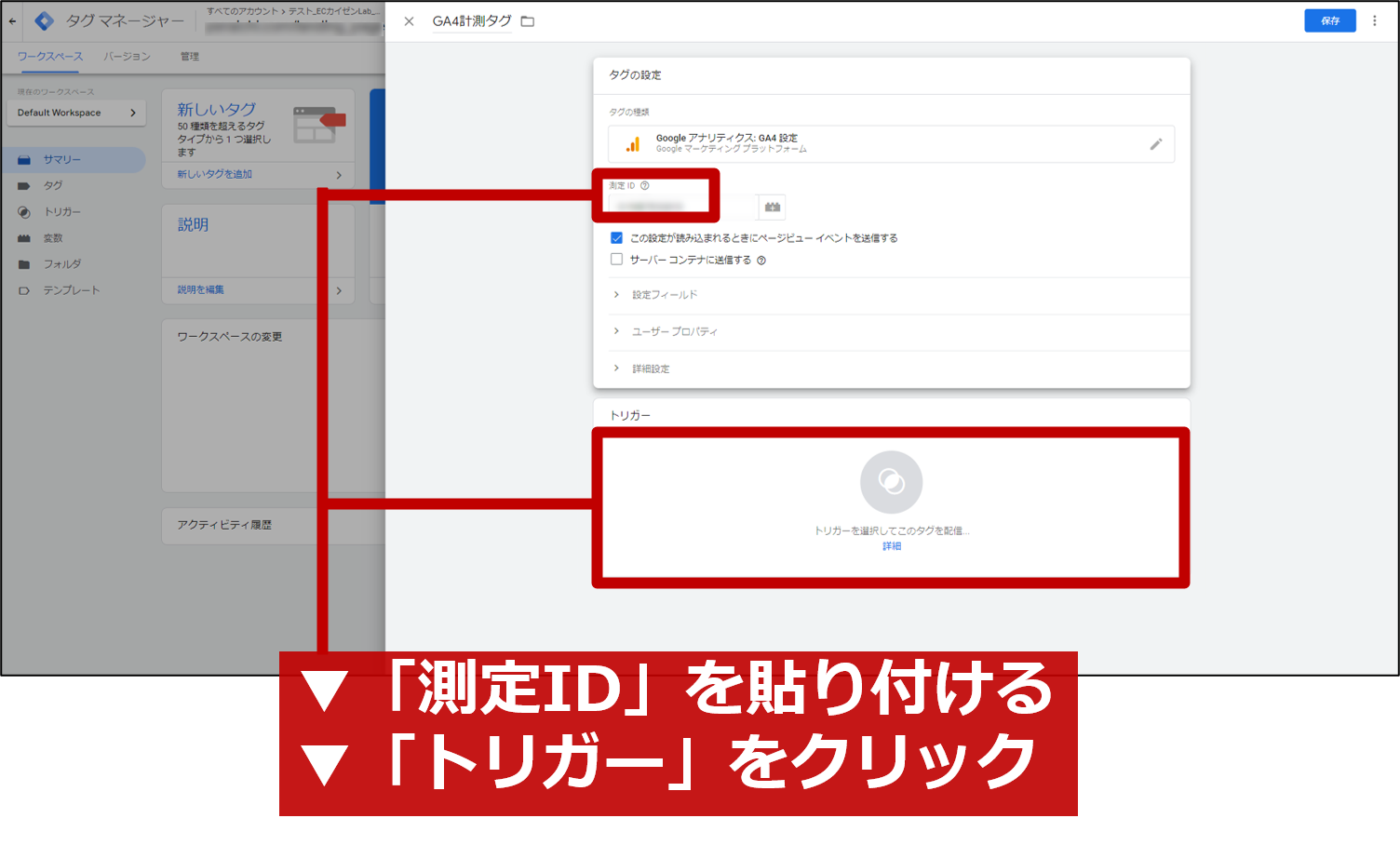
「タグの設定画面」が表示されたら、コピーしておいた「GA4の測定ID」を貼り付け、「トリガー」の白い枠内をクリックします。(※下図参照)

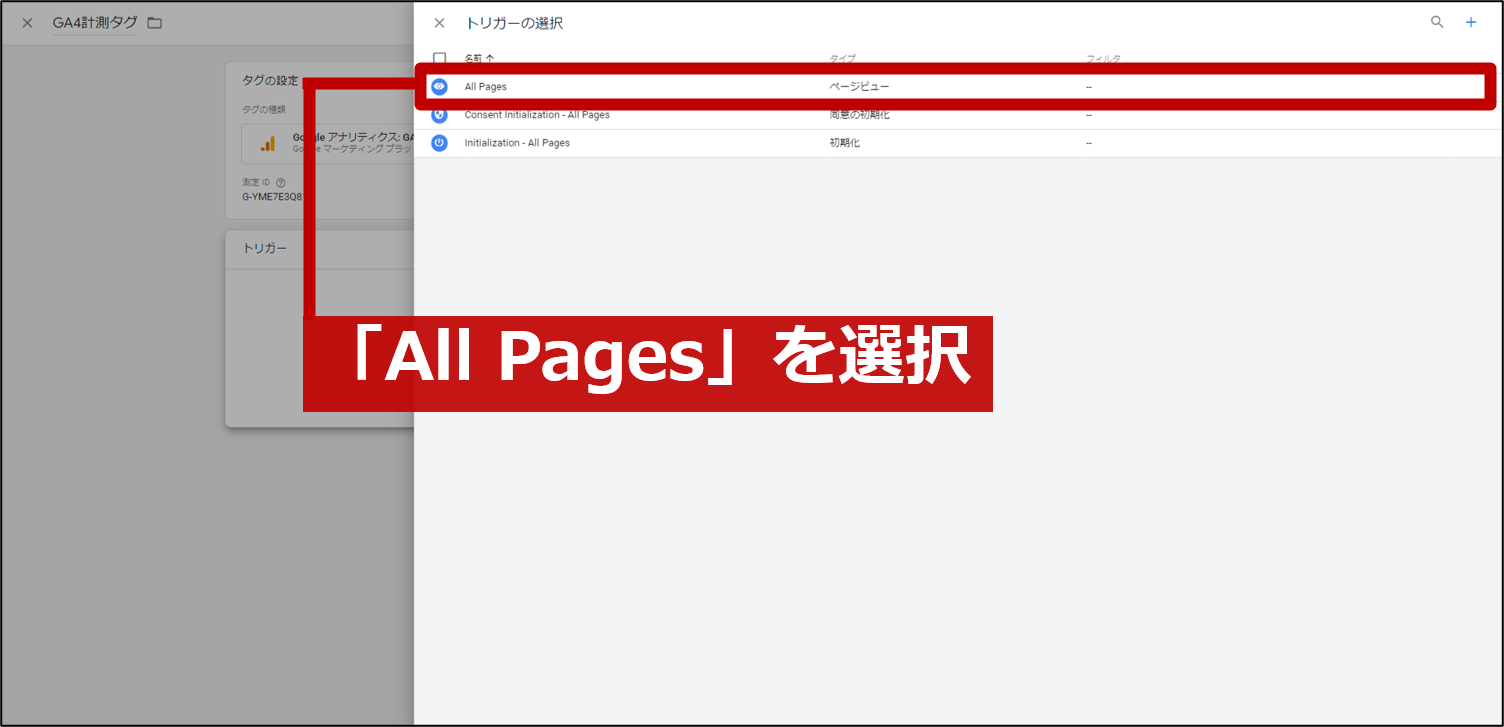
「トリガーの選択」画面が表示されるので、「All Pages」を選択します。(※下図参照)

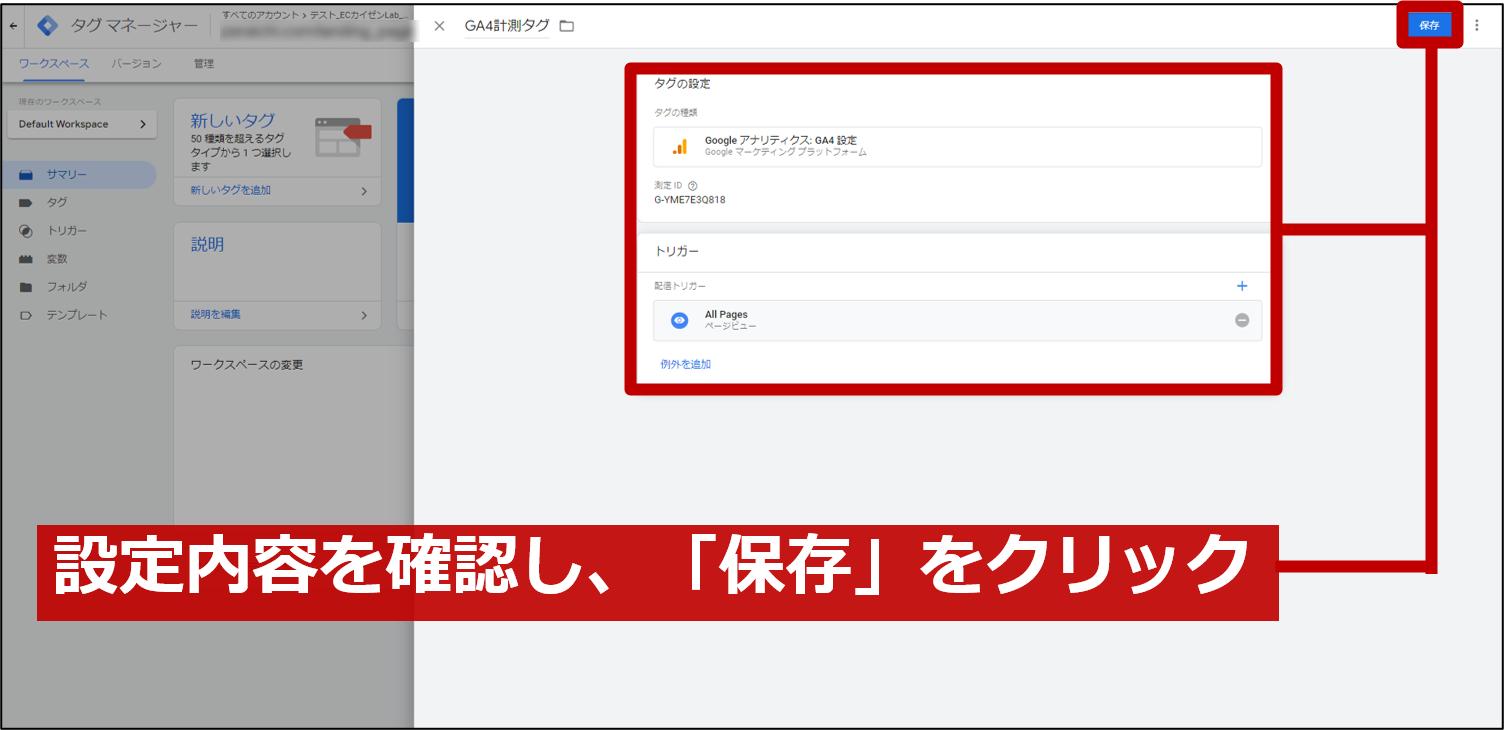
設定内容を確認し、問題がなければ「保存」をクリックして、「GA4の計測タグの設定」を完了します。(※下図参照)

【STEP3】動作確認をする(@GTMの管理画面)
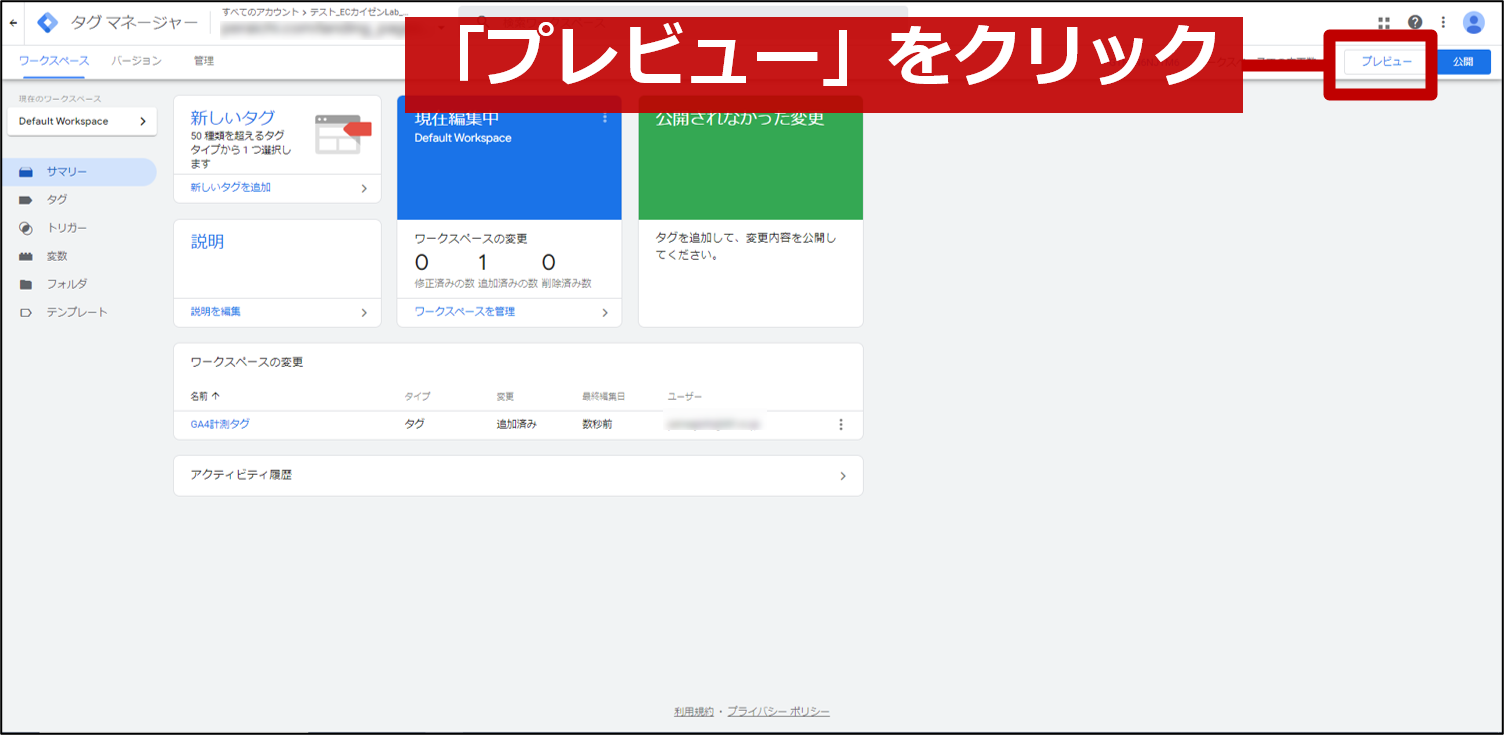
正常にGTM・GA4の設定・連携ができているかを確認するために、「GTMの管理画面」から、「プレビュー」ボタンをクリックします。(※下図参照)

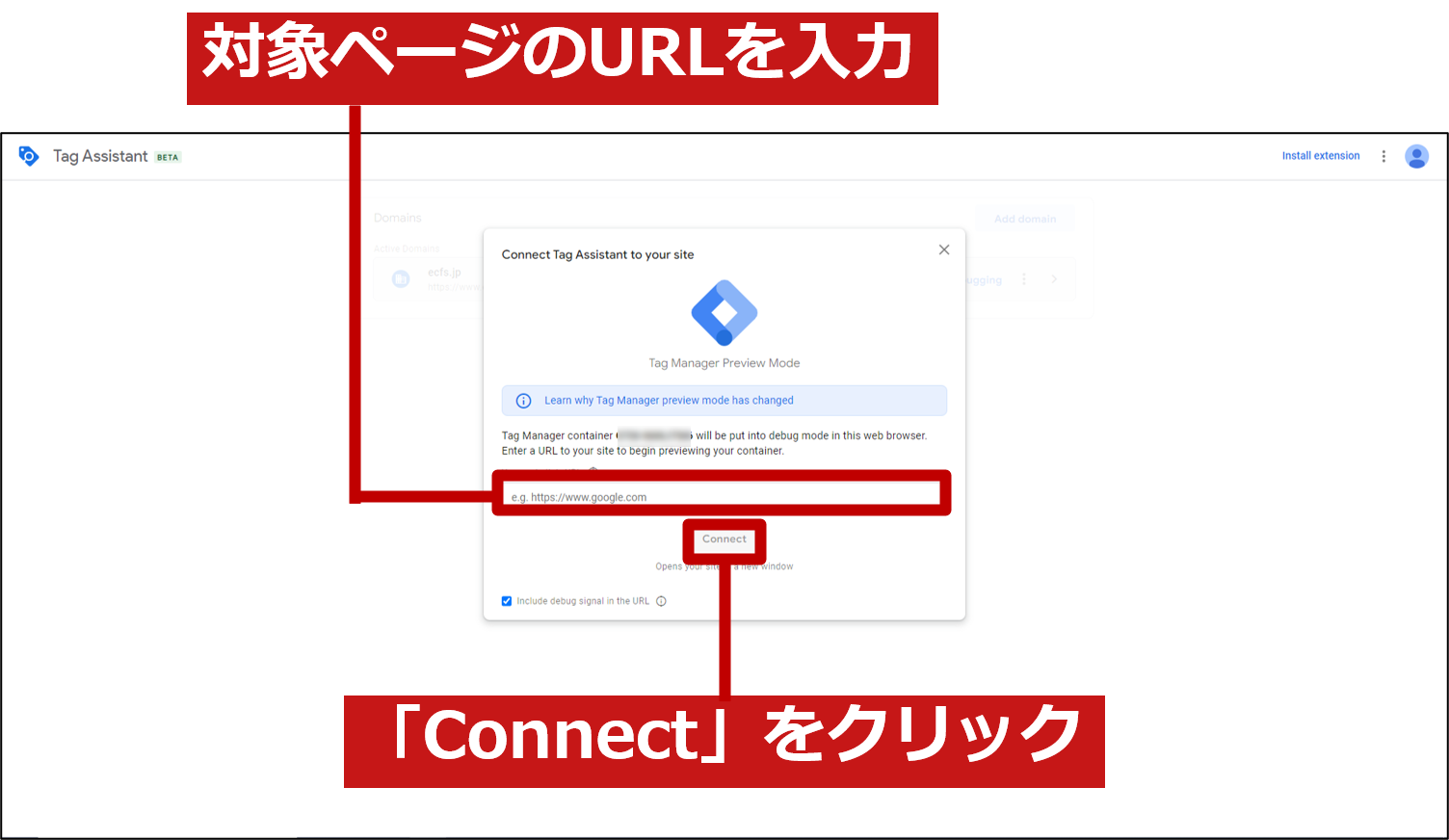
別タブで『Tag Assistant』という画面に遷移するので、対象サイトのURLを入力し「Connect」ボタンを押します。(※下図参照)

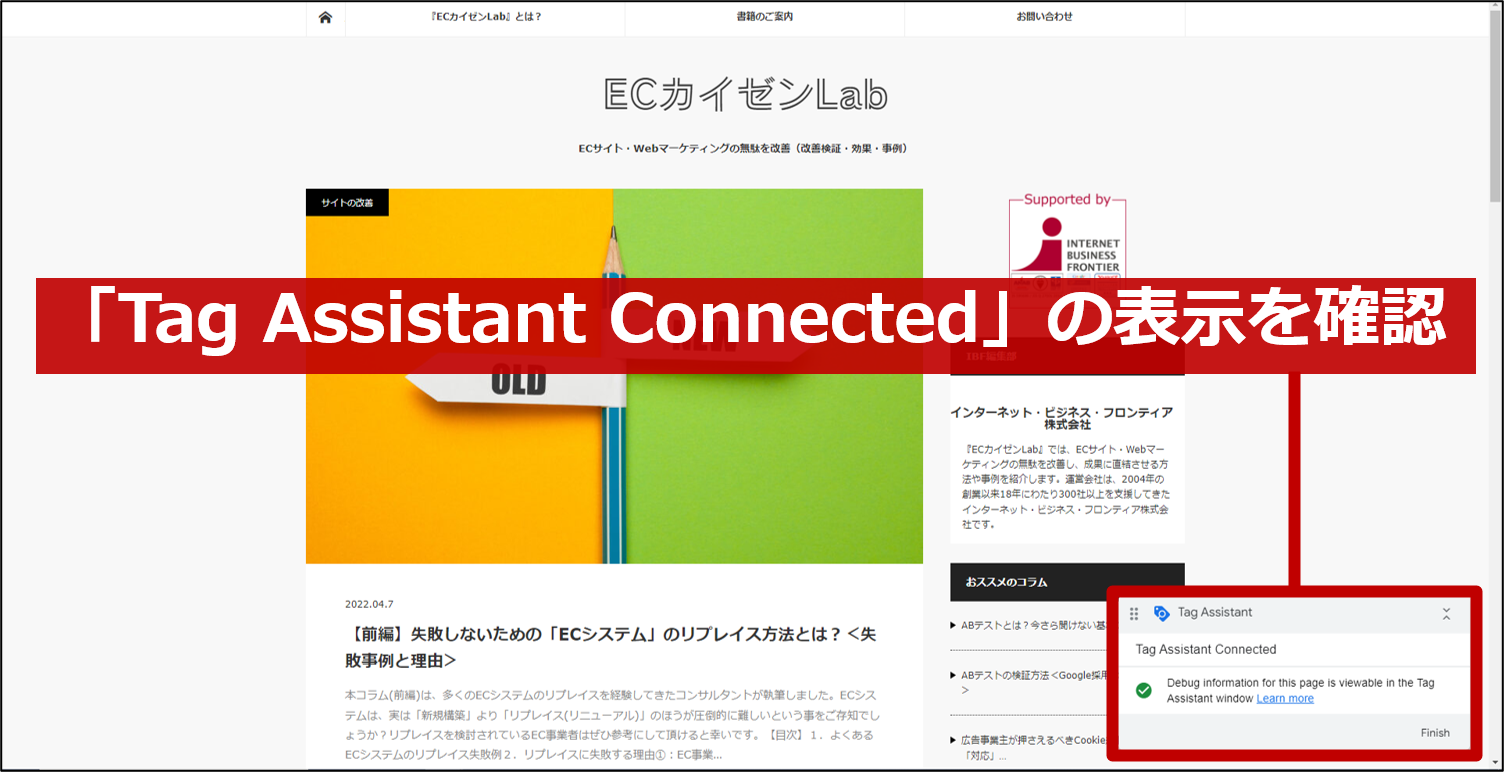
すると、新規ウィンドウにて、入力した対象サイトが現れます。
画面右下の「Tag Assistant Connected」という表示を確認し、「Finish」を押し、ウィンドウを閉じます。(※下図参照)

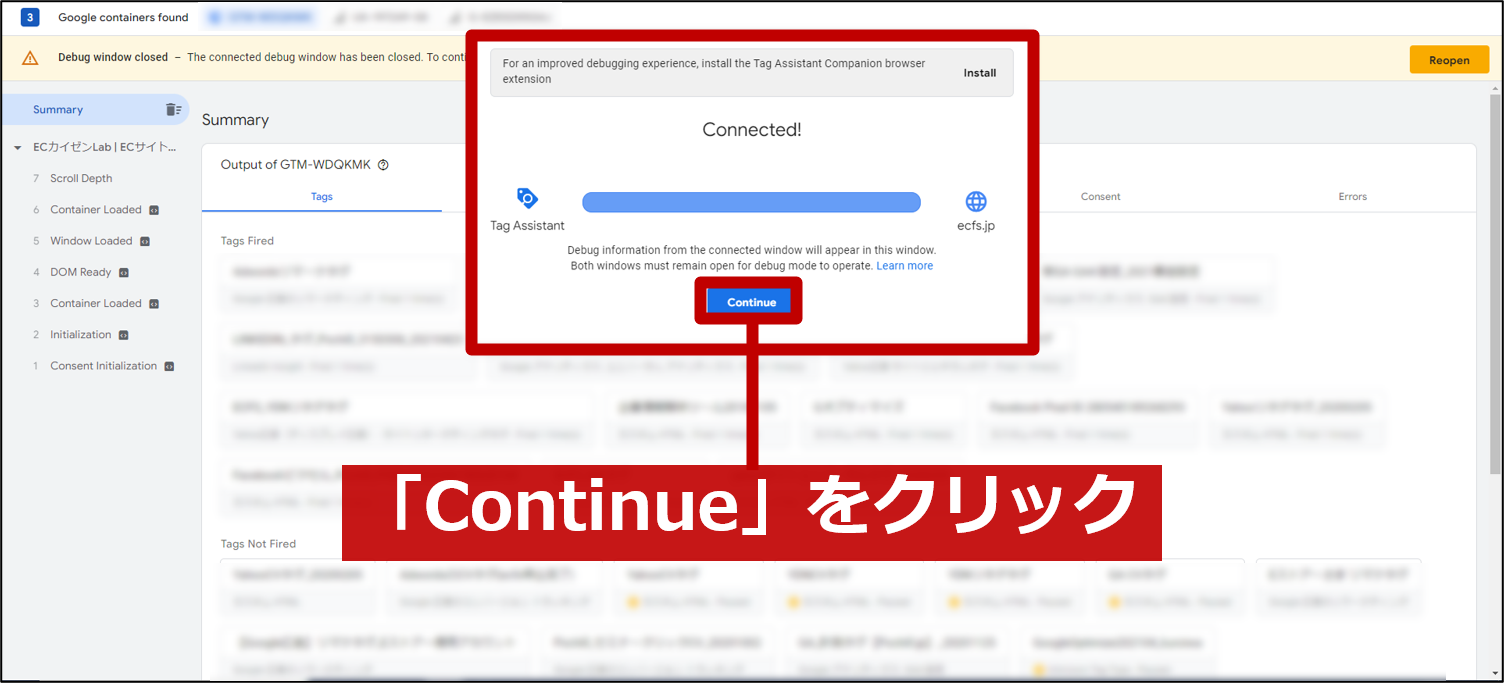
その後、元々操作していたウィンドウにて、『Tag Assistant』を開きます。
「Connected!」という表示を確認し、「Continue」をクリックします。(※下図参照)

タグが正常に設置・連携できていると、「Tags Fired」に分類されます。
タグが正常に設置・連携できていないと、「Tags Not Fired」に分類されます。
ご自身が設定したGA4のタグが、「Tags fired」に分類されている事を確認できればOKです。(※下図参照)

※補足)
もし、「Not Fired」に分類されている場合、タグが正しく設置・連携できていません。
タグまたはトリガーの設定が間違っている可能性があります。
「GTMのタグを対象Webサイトに設置し忘れている…」
「GTMに貼り付けるGAの測定IDを間違っている…」
「GTMの設定(トリガー等)に問題がある…」
等々、いくつかの原因が考えられますが、該当タグをクリックする事で状況を確認できます。
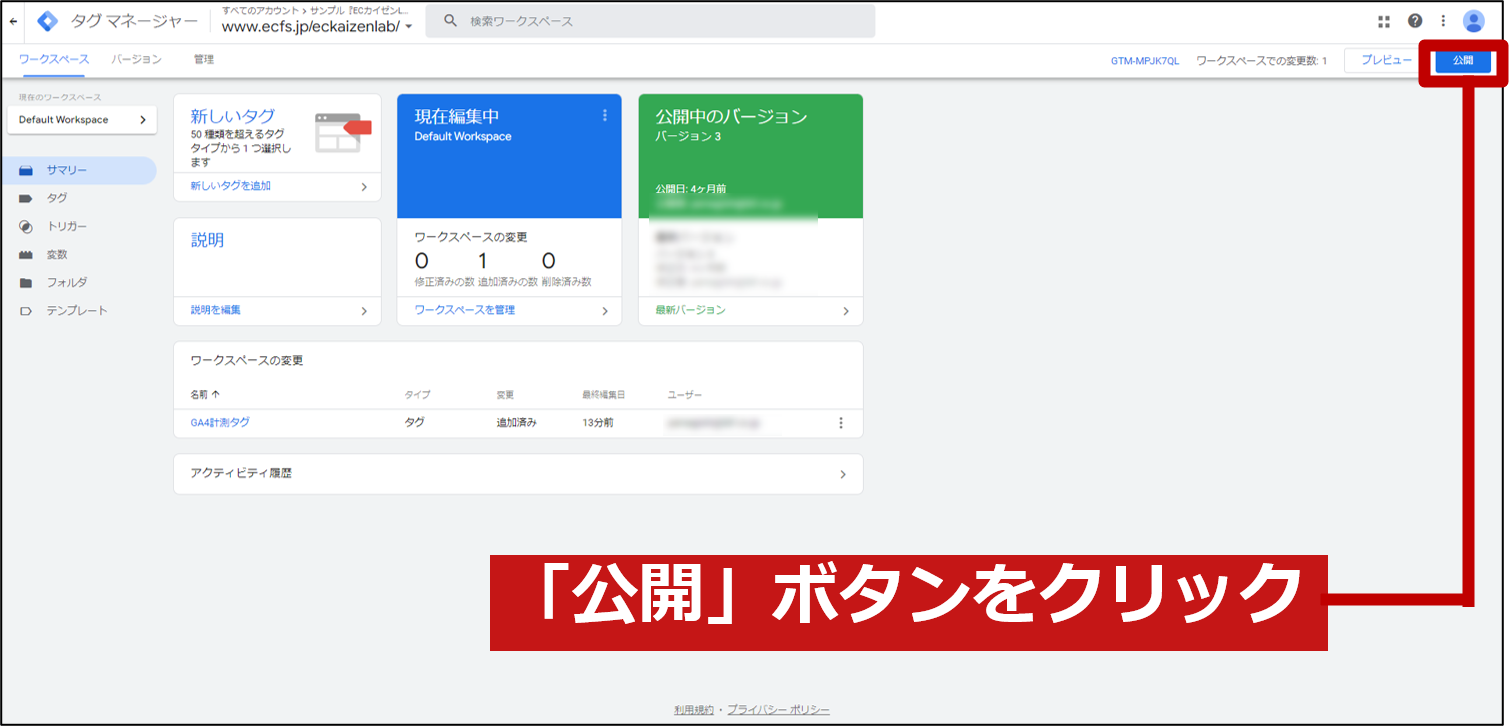
ご自身が設定したタグが「Tags Fired」に分類されている事を確認できたら、「GTMの管理画面」へと戻り、「公開」ボタンをクリックします。(※下図参照)

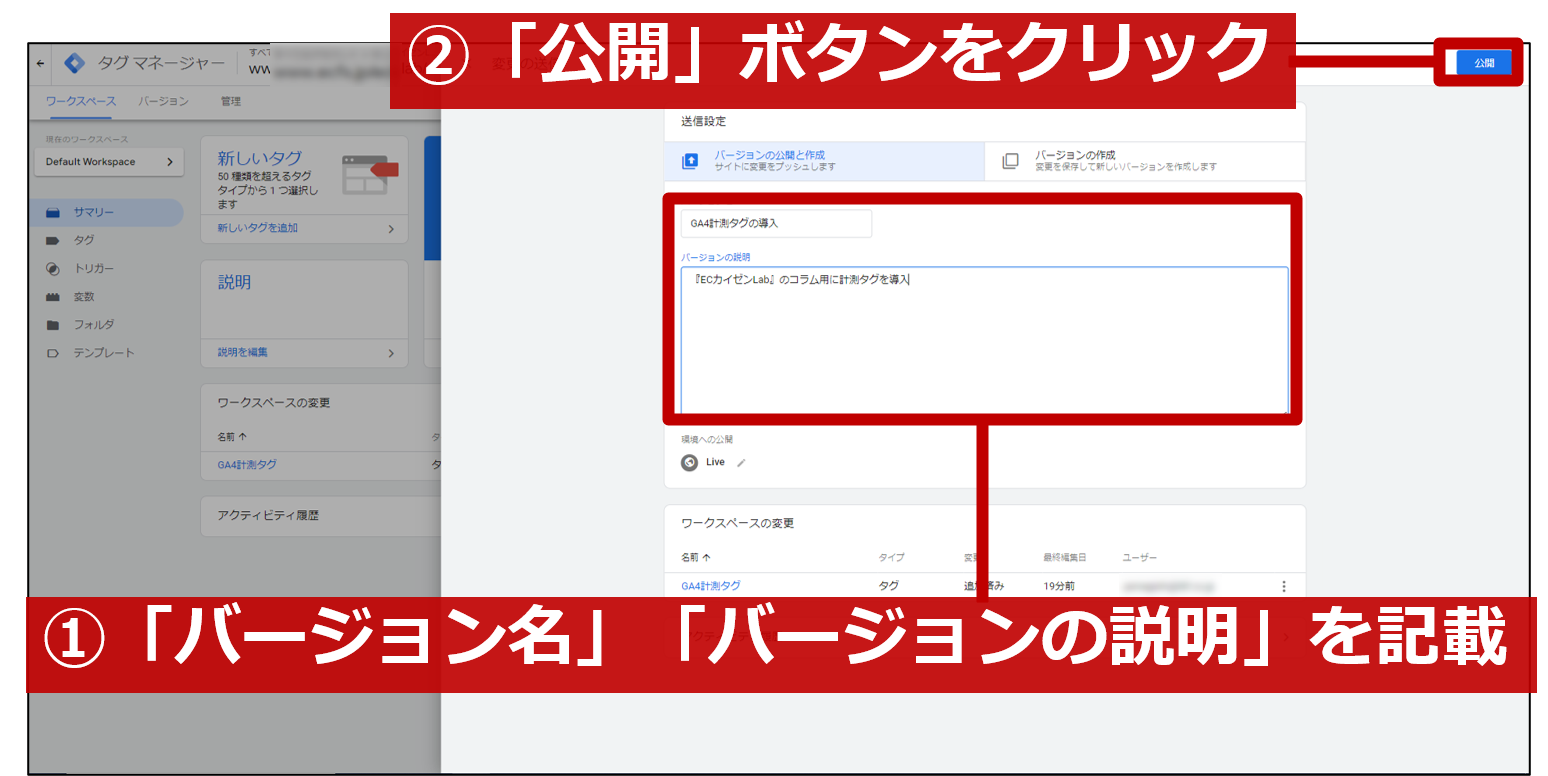
すると、「送信設定」という画面が出てきます。
「バージョン名」と「バージョンの説明」を入力して「公開」しましょう。
それぞれ任意ですが、後から履歴を振り返りやすいように入力しておくと便利です。(※下図参照)

以上で、GTMを使用したGA4の設定は完了です。
4.二重計測に注意

「GTM」の導入以前に「GA4」を導入しているケースでは、注意が必要です。
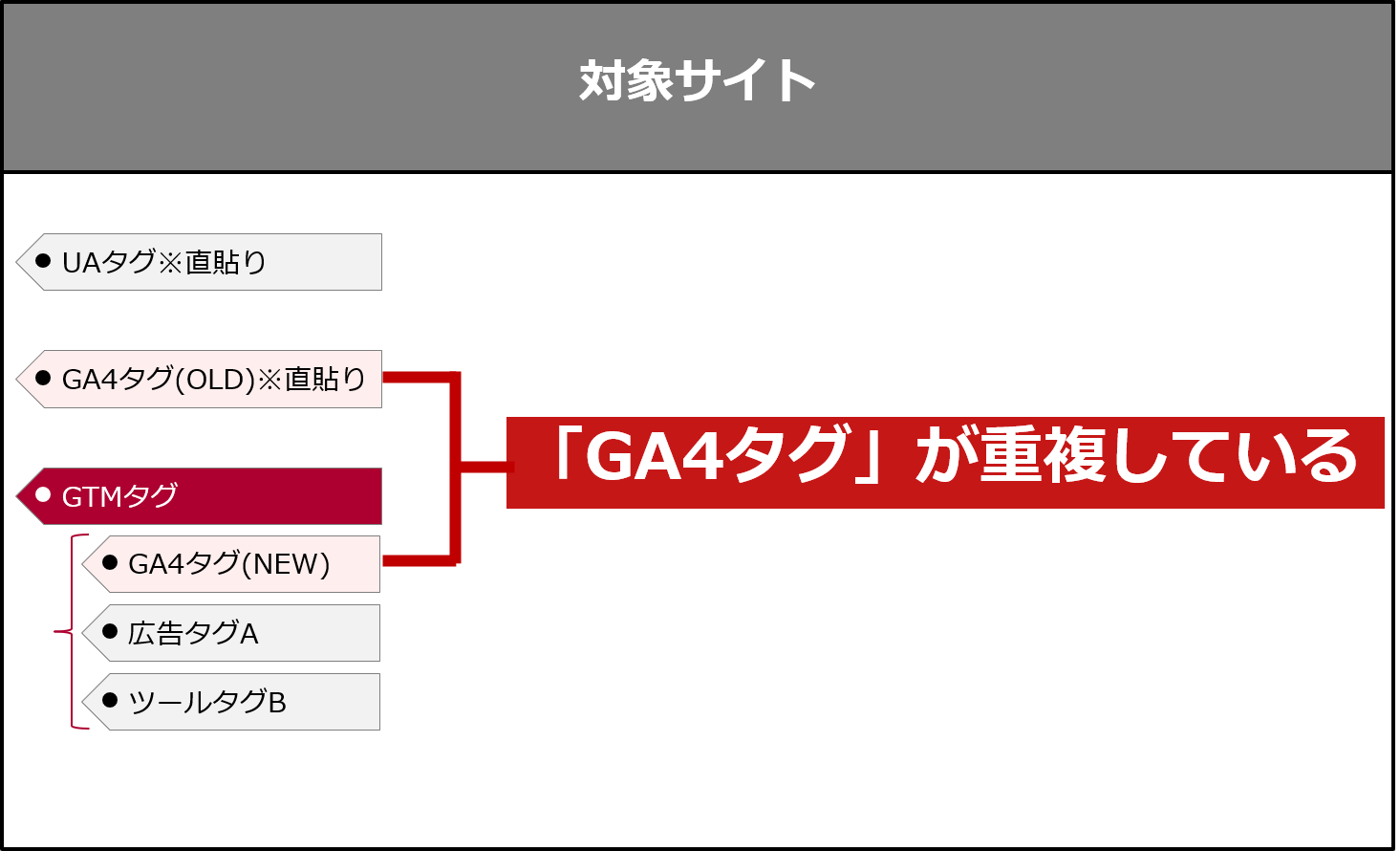
現状のままですと、「直貼りしていたタグ(トラッキングコード)」と「GTMで設置したタグ」が“二重計測”されてしまうからです。(※下図参照)

GTMでGA4を導入する場合は、既存の「GA4タグ」を「htmlソース」から削除しましょう。
※サイトに直貼りしていたのが「UAタグ(旧型GA)」の場合は、問題ありません。
「htmlソース」からGAのトラッキングコードを削除したのち、GAの管理画面から自分のアクセスが正常にカウントされていれば、GTMの設定・GAとの連携が成功している事になります。
5.終わりに

いかがでしたか?
今回はGTMの導入方法から、GTMを使用したGA4の設定方法までを解説しました。
複数のWeb解析ツールを利用したり、広告媒体を出稿したりすると、タグの設置や変更が煩雑になりミスが増えます。
GTMを活用する事で、タグを一元管理し、運用管理の効率が飛躍的に上がります。
まだご利用していない方は、ぜひ本コラムを参考にしてGTMを導入・活用してみてください。
GA4の導入後、設定すべき最低限の項目はこちらをご覧ください。
※コラム:GA4移行後「すぐに」済ませたい設定8選<GA4の使い方:基本編>







.png)