
今回ご紹介するABテストツールは『Googleオプティマイズ』です。有償から無償まで幅広くあるABテストツールですが、Googleアナリティクスを導入していれば無料で利用できる高度かつ便利なツールです。
実際の利用シーンとして、「ECサイトで購入率を高める」ことが目的の場合、購入率(CVR)を左右する重要な要素(ex.キャッチコピー、イメージ画像、レイアウト、デザインカラーなど)を複数パターン準備して、全てのパターンをランダム(または一定の法則)で表示させて、購入率(CVR)に貢献してくれるパターンを絞り込むことが可能です。
声の大きい誰か一人の価値観や社内の意見に頼ってデザインを決めるのではなく、複数のデザインパターンを実際のユーザーでテストを行い、その結果をわかりやすく確認できるのが『Googleオプティマイズ』です。
是非、使いこなしてPDCAをガンガン回し、売上のベースアップを図りましょう!
補足)
『Google アナリティクス』と『Googleオプティマイズ』、それぞれのアカウントが必要です。
また、テスト設定時にオプティマイズタグのインストール(タグ設置)を求められますので、
手順に従いタグ設置を行う必要があります。
※コラム:【初心者でも簡単】GA4の移行・設定方法を4ステップで解説
【目次】
1.『Googleオプティマイズ』で出来ること
2.3つのテストタイプ
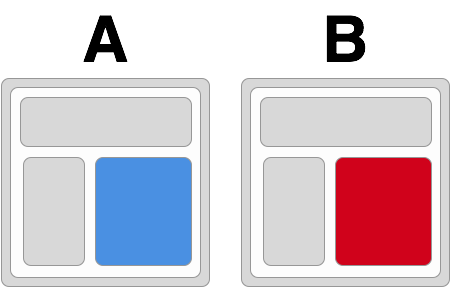
【テストタイプ①:A/Bテスト】
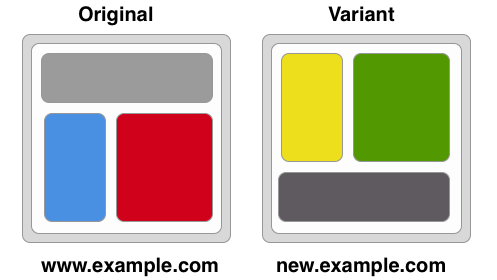
【テストタイプ②:多変量テスト(MVT)】
【テストタイプ③:リダイレクトテスト】
3.各テストタイプの設定方法
【テストタイプ①:A/Bテスト】
【テストタイプ②:多変量テスト(MVT)】
【テストタイプ③:リダイレクトテスト】
4.対象者/目標設定
【対象者の設定】
【目標の設定】
【オプティマイズのインストール】
5.終わりに
1.『Googleオプティマイズ』で出来ること

出来ることの要点をざっとまとめるとこんな感じです!
- 用途に応じたテストタイプを選択できる
- テスト対象の表示比重は「均等」「不均等」「自動」で選択できる*
- 管理画面上で設定できるためhtml知識が無くても利用できる*
- 特定の訪問者だけにテスト実施ができる
*選択したテストタイプにより異なります。
他にもたくさんありますが、大きくは上記のようなことができます。
特にhtml知識がなくても設定可能な点は便利で、テスト工数を大きく削減することができます。
ツールなどを何も利用しない場合は、URLをA・Bに分けてそれぞれのページを作成することでクリエイティブテストができます。
一方で、『Googleオプティマイズ』の場合は、実際のページが管理画面上に読み込まれ、画面で編集しながらパターン(ページ)作成ができます。
つまり、誰でも簡単にパターン(ぺージ)作成と設定ができるため、テストパターンを考えるコトにより時間を使えます。
2.3つのテストタイプ

『Googleオプティマイズ』には、用途に応じた3つのテストタイプが存在します。
まずは表で比較してみましょう。(※下図参照)

【テストタイプ①:A/Bテスト】

最も王道的なテストタイプです。
設定も簡単にできるので、まずはこのタイプから実施することをオススメします。
同一ページ内でキャッチコピーや画像などの特定箇所をテストできます。
管理画面上でテストパターンを作成できるので、誰でも簡単に実施できます。
※複数箇所を同時にテストすることもできますが、因果関係が分かりにくくなります。
この場合は、以下で紹介する「多変量テスト」か「リダイレクトテスト」を推奨します。
【テストタイプ②:多変量テスト(MVT)】

こちらは、同一ページ内で複数箇所、複数パターンの組み合わせでテストできるタイプです。
Google独自のアルゴリズム(ベイズ推定)によって、自動的に最適な組み合わせに導いてくれます。
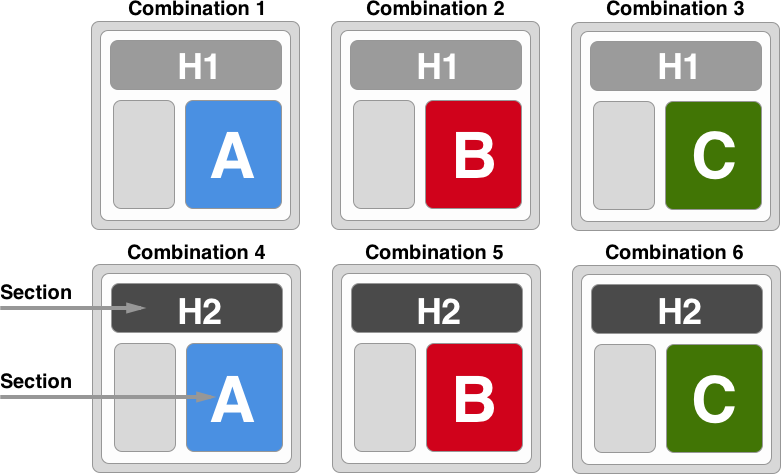
上図の例では、「見出し」をH1・H2の2パターン、「画像」をA・B・Cの3パターン、合計6パターンで「どの組み合わせが優勢か?」をテストできます。
このように複雑なテストでも管理画面上でテストパターンを作成できます。
【テストタイプ③:リダイレクトテスト】

テストパターン毎に別々のURLを用意するテストタイプです。
これまで通りのテスト方法も実施できます。
それぞれhtmlでパターンページを用意する必要があるため、「誰でも簡単に」とはいかないですが、全体的なレイアウト、デザイン、コンテンツをテストするのに適しています。
3.各テストタイプの設定方法

どのテストタイプでやるか決まりましたか?どれも実施してみたいですよね!
それでは各テストタイプの設定方法をご紹介していきます。
【テストタイプ①:A/Bテスト】
「エクスペリエンス名(テスト名称)」、対象ページURLを入力しテストを立ち上げます。
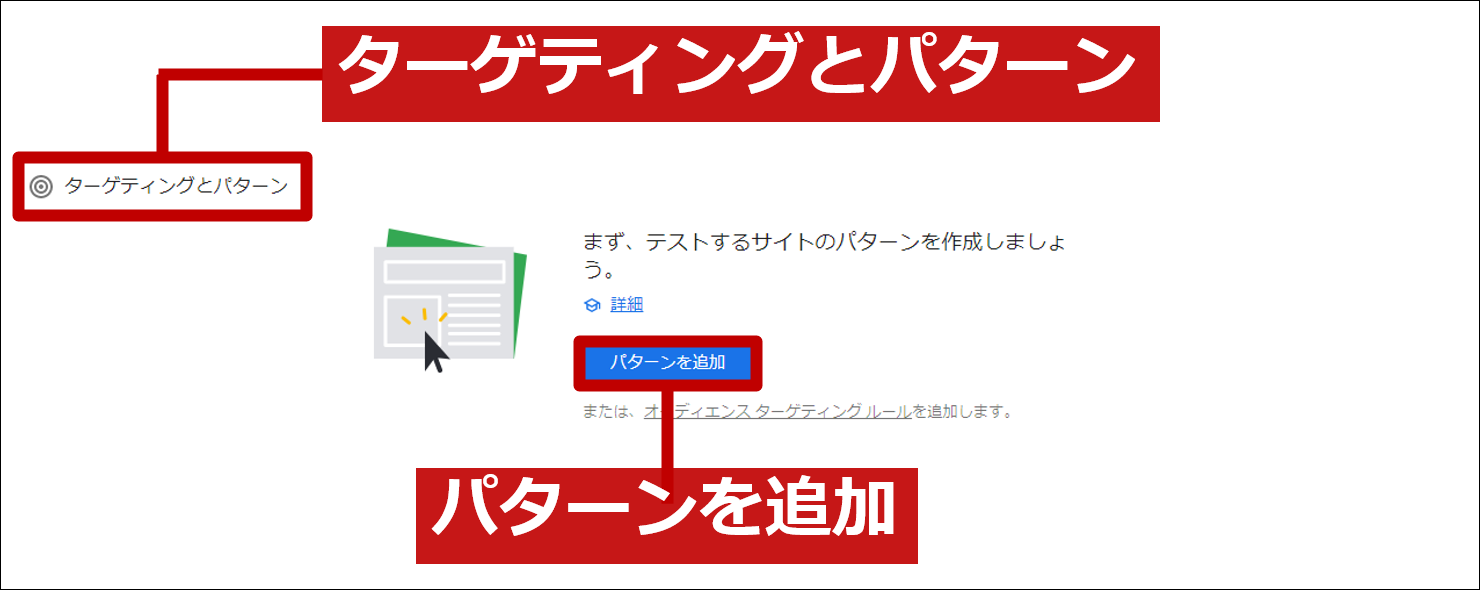
「ターゲティングとパターン」で、パターンを追加し設定を行います。(※下図参照)

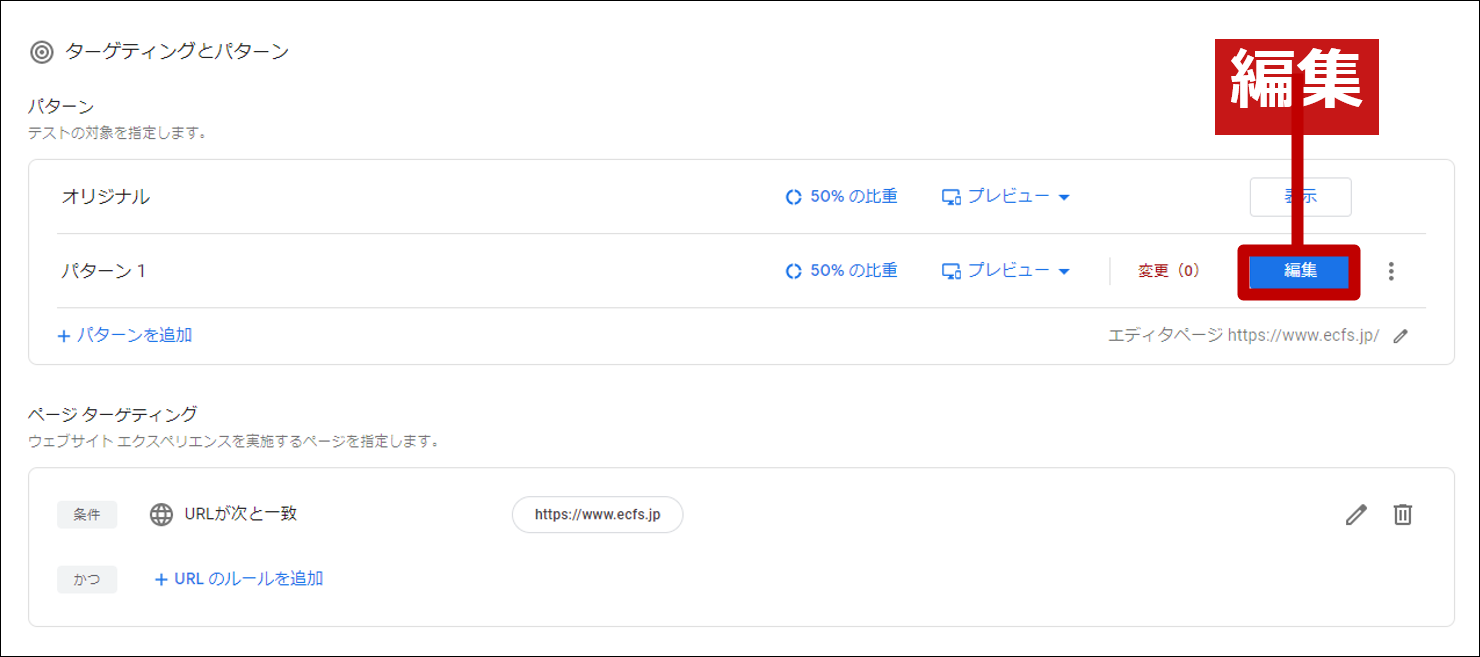
パターン名設定後、「編集」からテスト内容の設定を行います。(※下図参照)

編集はhtmlを記述することも可能ですが、直感的な操作方法になっているためhtmlの知識が豊富でなくとも実施は可能です。今回はヘッダーのテキストを編集します。編集画面に遷移後、変更を加えたい箇所にカーソルを当て、右下にある編集用ナビゲーションの「要素を編集」をクリックします。(※下図参照)

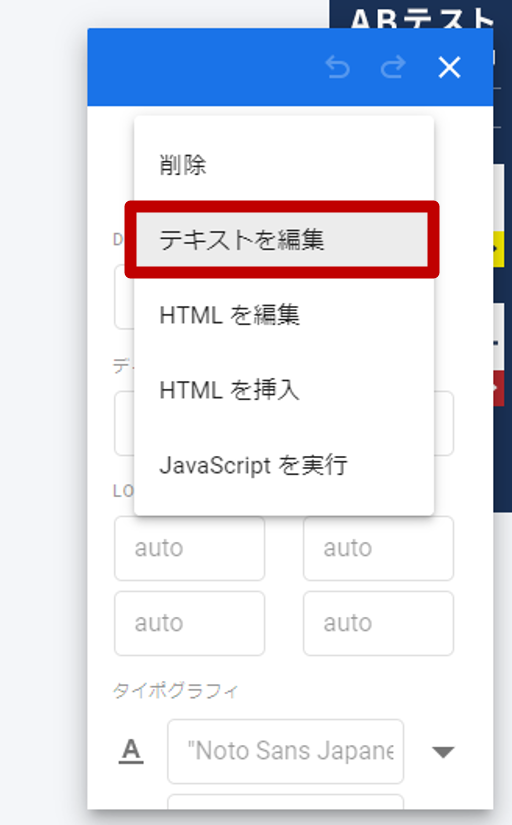
メニューが表示されますので、「テキストを編集」をクリックします。(※下図参照)

編集モードとなり、テキストを書き換えられるようになります。
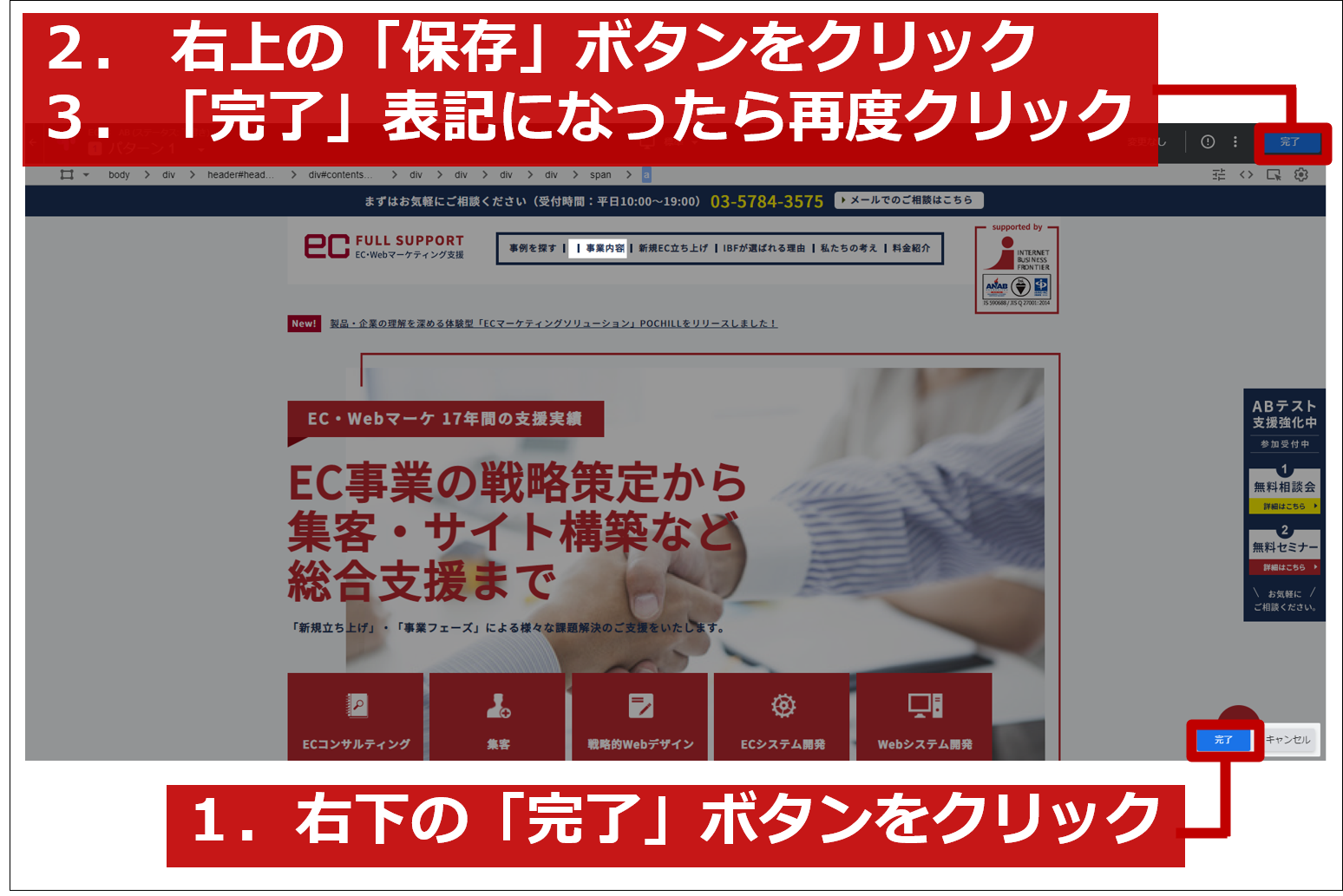
テキスト編集後、右下の「完了」ボタンをクリックし、画面右上の「保存」ボタンをクリックし、右上のボタンが「完了」ボタンになったら再度クリックしパターン編集を終了します。(※下図参照)

【テストタイプ②:多変量テスト(MVT)】
複数箇所のテスト要素を掛け合わせて同時にテストし、最適な組み合わせを導くテストパターンです。
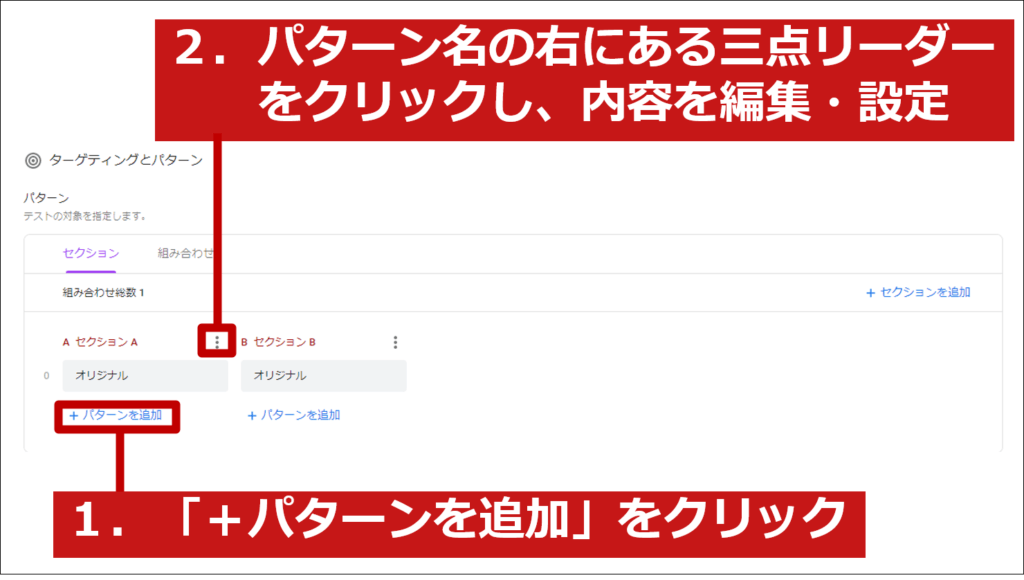
「+パターンを追加」をクリック、パターン名を決定後、パターン名の右側にある三点リーダーをクリックし、【テストタイプ①:A/Bテスト】で紹介した内容と同様にテスト内容を編集・設定します。(※下図参照)

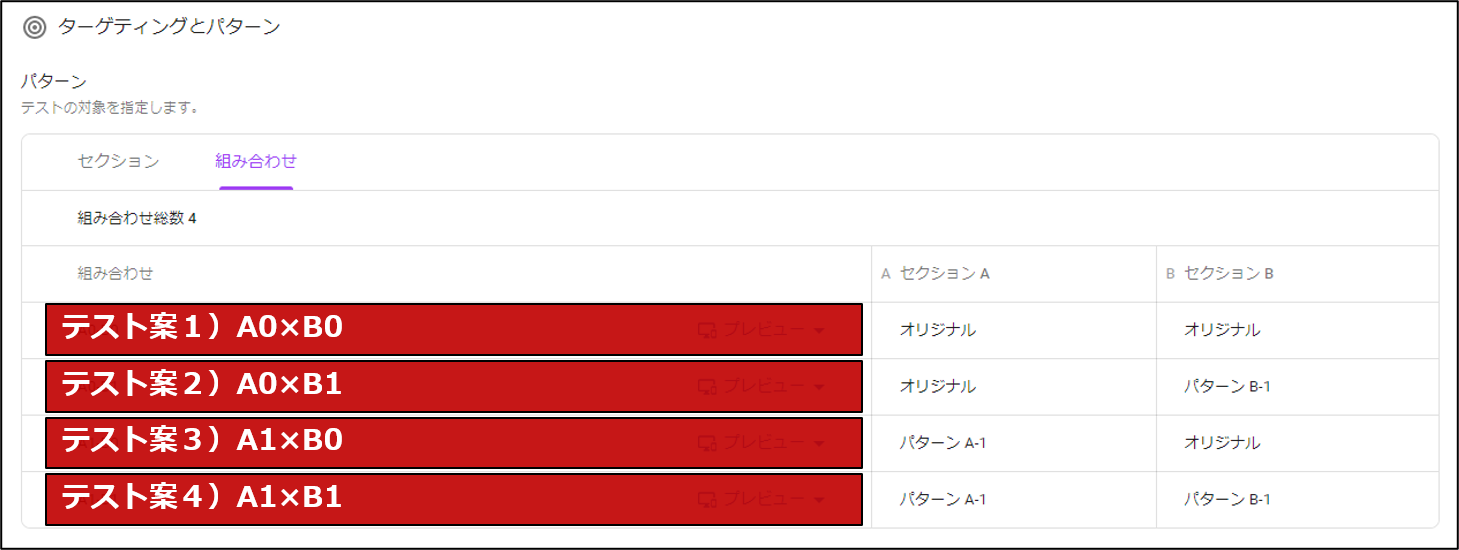
パターンA-1で「お問い合わせ電話番号」を削除、パターンB-1で「セミナー案内のバナー」を削除しました。この場合、オリジナルとパターンA-1・B-1をそれぞれ組み合わせて4通りのテストを実施することになります。(※下図参照)

補足)
A0:オリジナル(電話番号あり)
A1:テストパターン(電話番号なし)
B0:オリジナル(セミナー案内バナーあり)
B1:テストパターン(セミナー案内バナーなし)
【テストタイプ③:リダイレクトテスト】
異なるページで比較するテストパターンです。
事前にテストページを用意し、オプティマイズでリダイレクト設定のみを行います。
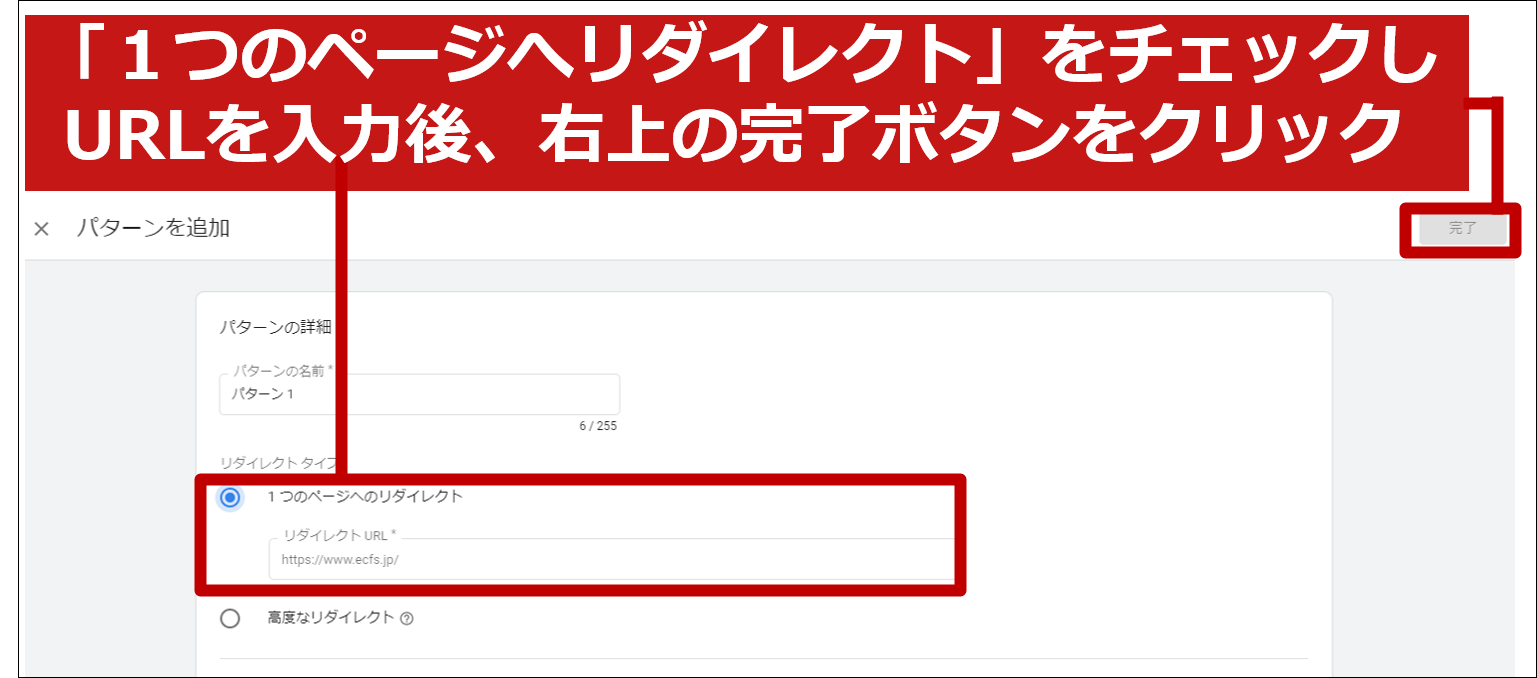
これまでと同様「パターンを追加」をクリックした後、「オリジナル」と「パターンページ」の合計2ページでテスト設定をする場合は、「1つのページへリダイレクト」にチェックを入れ、URLを入力し、右上の完了ボタンをクリックし、テスト設定を終了します。(※下図参照)

テスト内容の編集は以上です。以降の設定は次章で紹介します。
4.対象者/目標設定

こちらの設定は各テストタイプで共通しています。
ターゲティングとパターンの設定後、「ページターゲティング」、「オーディエンスターゲティング」、「目標」の設定を行います。
【対象者の設定】
「ページターゲティング」は元から記述されています。
変数追加など、編集する場合は右側の鉛筆マークをクリックし編集します。
「オーディエンスターゲティング」は、デフォルトだと「すべてのユーザーが対象」になっています。
絞り込む場合は右側の「カスタマイズ」をクリックし編集します。(※下図参照)

例えばモバイルユーザーのみを対象にしたい場合、「デバイスカテゴリ」>「値」>「mobile」を選択し、追加します。(※下図参照)

【目標の設定】
目標は、『Googleアナリティクス』の「ビュー」で作成した目標が表示されるため、事前に作成しておく必要があります。
目標は、例えば、トランザクション数、収益などが一般的です。
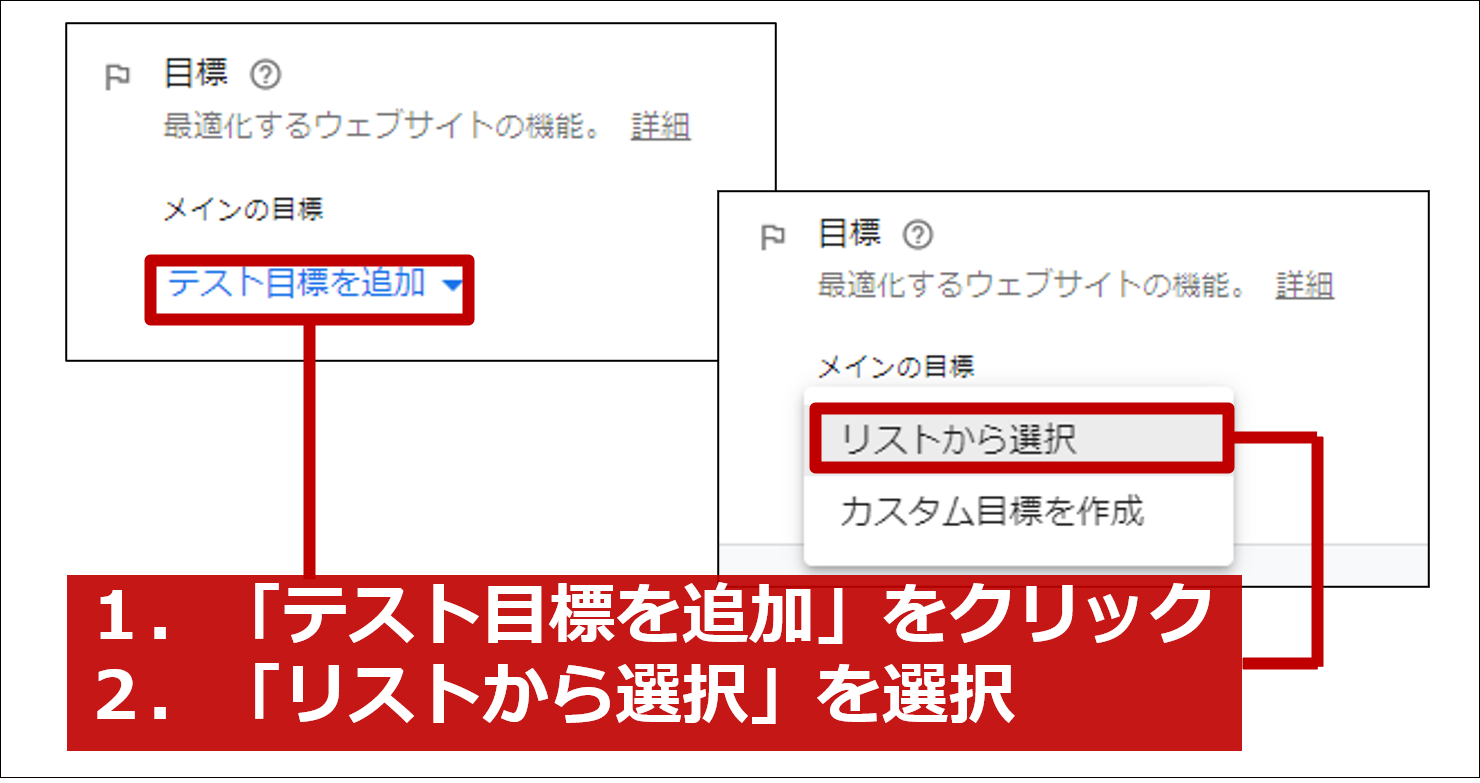
「テスト目標の追加」をクリックし、「リストから選択」を選択します。(※下図参照)

【オプティマイズのインストール】
最後にオプティマイズのインストール確認を行います。
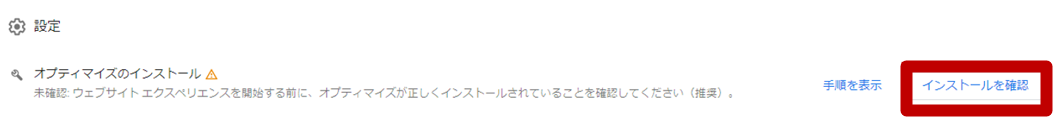
設定のオプティマイズのインストール右側にある「インストールを確認」をクリックします。(※下図参照)

対象ページにオプティマイズタグが正しく挿入されていれば完了です。
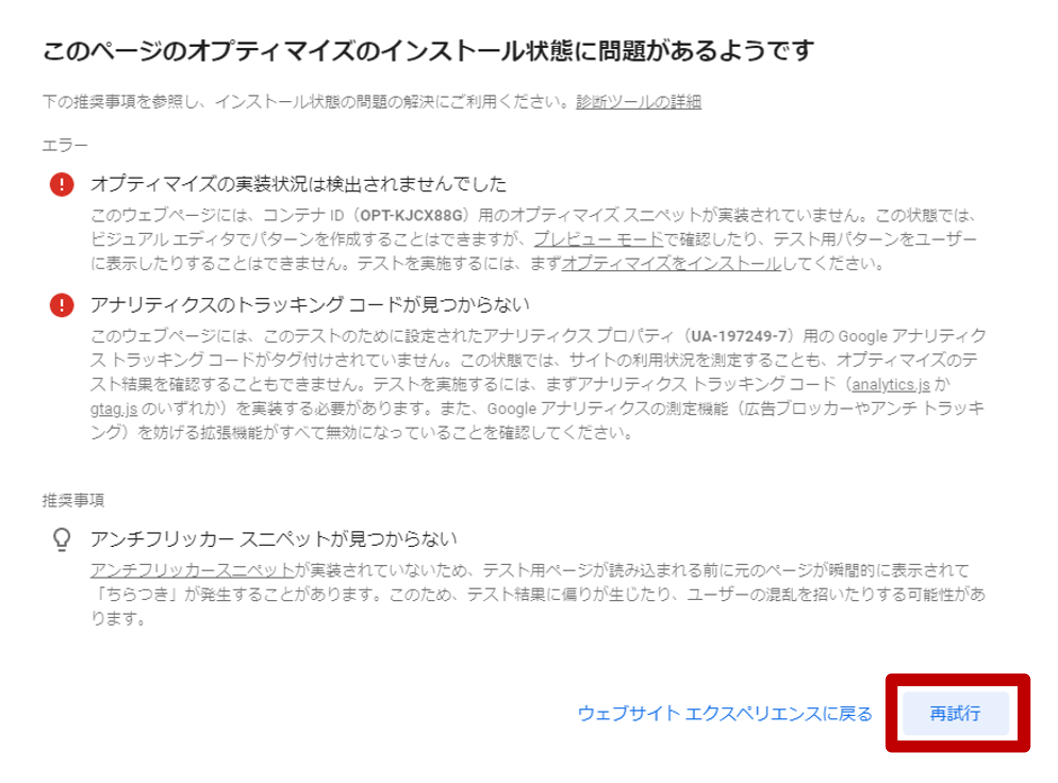
もしタグが挿入されていない場合はエラー表示が出ますので、表示内容に従いタグの追加を行います。
また、アナリティクスのトラッキングコードも必要となります。
※コラム:Googleタグマネージャー(GTM)でGAのトラッキングコードを管理・設置する方法
挿入後、再度「再試行」ボタンをクリックし完了します。(※下図参照)

その他、「カスタマイズ」という、一時的なテストではなく恒久的に対象ページに変化を加えることのできるメニューもあります。ページ内にバナー設置をしたい場合、テキストリンクを変更するなど様々なシーンで利用可能です。
5.終わりに

いかがでしたか?
Googleがこのような高機能なツールも無料でリリースしている目的は、主力の広告事業に関係していると思います。
つまり「Webサイトの質の底上げ」=「広告の成果拡大」が狙いと考えられます。
また、Googleも推奨するということは、それだけクリエイティブテストの重要性が高いという意味とも捉えられます。
SNSなどの普及により、膨大な情報量に触れる機会が増え、同時にWeb広告媒体も増えた今、ユーザーの情報処理能力、スピードは劇的に変化しています。
従来、勝ちやすかった広告も「今まで通りの成果が出ない」「投資効果に見合わなくなった」といった状況が見受けられます。
是非この機会に、今までできなかったクリエイティブに注力して、自社の勝ちパターンを開発していきましょう!
一番取り組みやすいテストタイプは、【テストタイプ①:A/Bテスト】だと思いますので、使いやすいタイプからチャレンジしてみてくださいね!
簡単な操作でクリエイティブのテストが実施できるため、ぜひお試しください。
「どのようなテストをすればよいかわからない…」
そんな方にはGoogleがABテストを始める際のヒントを紹介していますので、参考にしてみてください!