SEO対策だけではなく、サイトのCVRを改善するためには、「Webページ表示速度・読み込み速度」の存在を無視できません。前回コラム(計測方法)に続きまして、本コラムではWebページ表示速度・読み込み速度の改善方法について解説します。
【目次】
1.今すぐ実践できる改善方法5選
2.まとめ(前編・後編の総括)
1.今すぐ実践できる改善方法5選

ここでは、前編で紹介した「Google PageSpeed Insights」をベースに解説します。
※コラム:【前編】売上を左右する「ページ表示速度」の計測方法3選 第3章
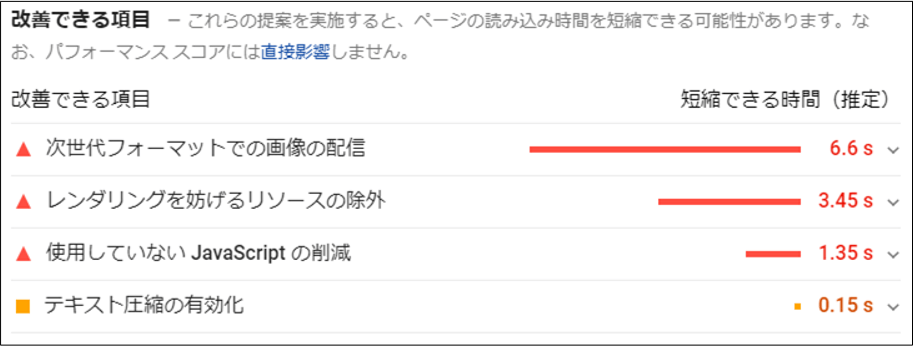
同ツール内の「改善できる項目」を確認のうえ、参考にしてください。(※下図参照)

Webページの読み込み速度・表示速度を改善する方法として、以下5パターンを紹介します。
1) コンテンツのサイズを縮小化(圧縮)
2) ブラウザ上の描画プロセス(レンダリング)の最適化
3) 使用していないJavaScriptの削減
4) テキスト圧縮の有効化
5) その他の改善方法
1つ1つ確認していきましょう。
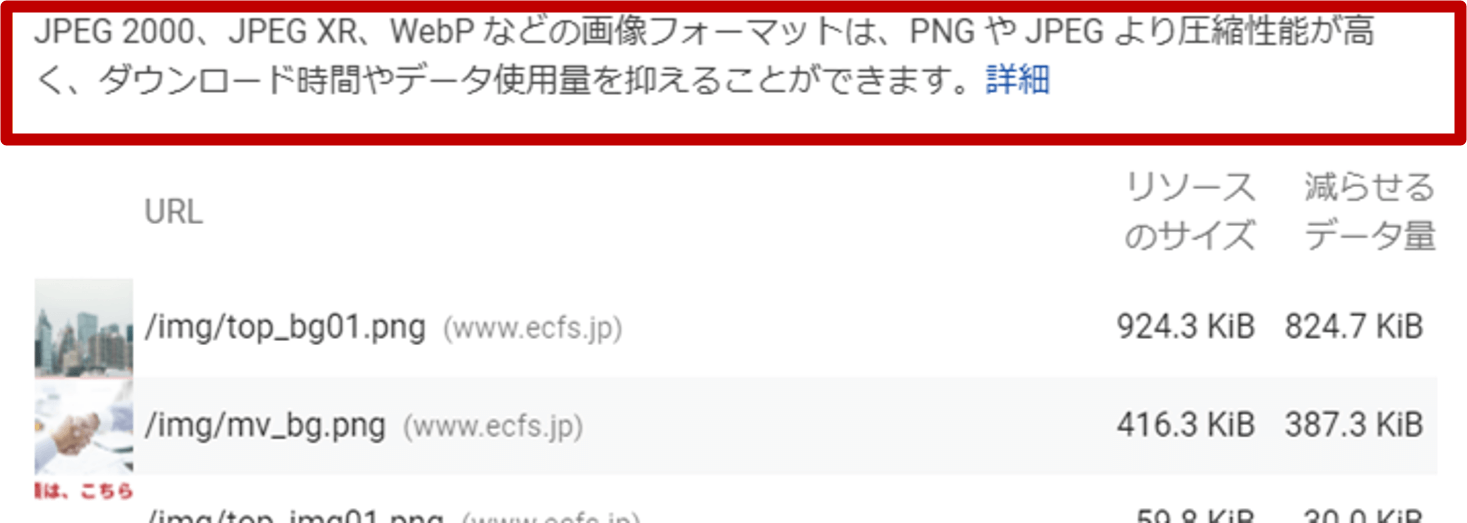
【改善方法➀:コンテンツのサイズを縮小化(圧縮)】
サイト訪問者の回線および帯域は必ずしも十分ではないケースがあります。
そこで、読み込みサイズを縮小化(圧縮)することで読み込み速度を改善できます。

※補足)
メジャーな「Adobe PhotoShop」以外にも、画像圧縮に役立つ無料ツールがいくつか提供されています。
ex.「Optimizilla」
【改善方法②:ブラウザ上の描画プロセス(レンダリング)の最適化】
HTMLの記述によりブラウザの処理に遅延が生じてしまうケースがあります。
原因の1つとして、CSSファイル、JavaScriptファイルの読み込みなどのレンダリングブロックによる表示の遅延があります。
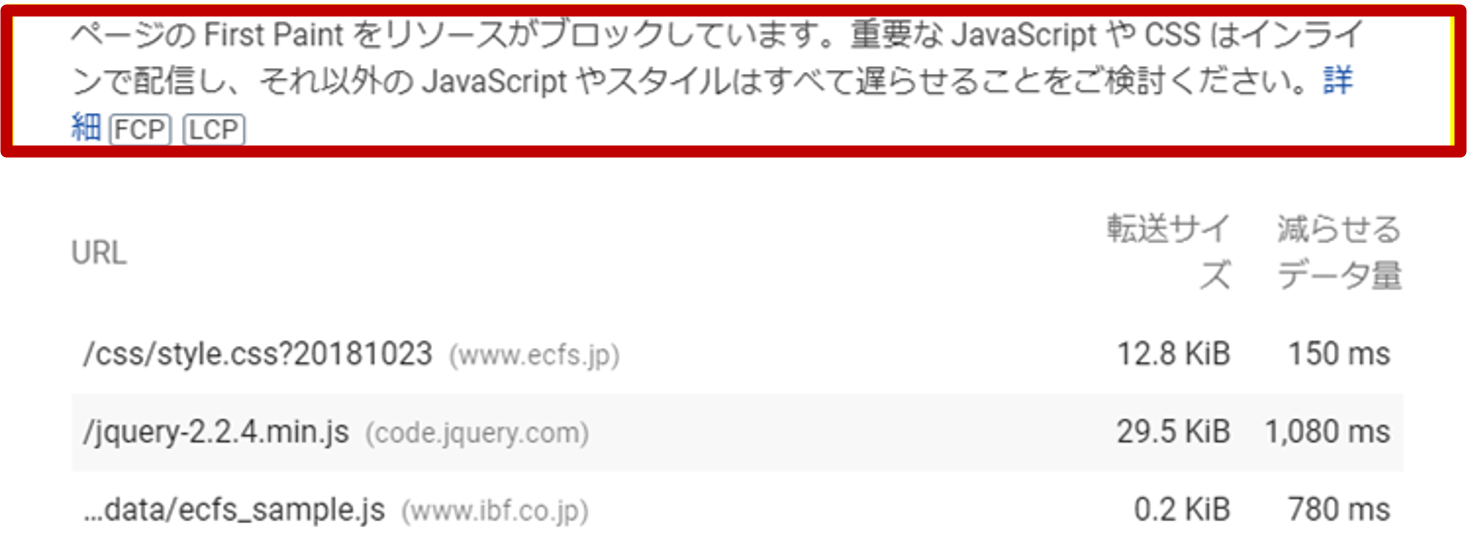
「Google PageSpeed Insights」の「改善できる項目」より、「レンダリングを妨げるリソースの除外」を押下することで、改善対象として優先度の高い画像を一覧で確認できます。

レンダリングのブロックを発生させているファイルの読み込みを最適化させ、ブロックしているファイルを非同期で読み込ませる方法で解決するのが一般的です。
【改善方法③:使用していないJavaScriptの削減】
表示対象のWebページに使用していないJavaScriptがHTMLに残っているケースがあります。
表示に不要なJavaScriptを読み込んでいることで、無駄なレンダリング時間が発生してしまいます。
不要なファイルの記述は省くなどの改善が適切です。
「Google PageSpeed Insights」の「改善できる項目」より、「使用していないJavaScriptの削減」を押下することで改善対象の候補となるJavaScriptを確認できます。

なお、Wordpressを利用しているサイトではプラグイン「Flying Scripts」を利用することで任意のJavaScriptの読み込みをスキップできます。
また、上記対策後はページの表示に異常がないことを目視確認するようにしましょう。
【改善方法④:テキスト圧縮の有効化】
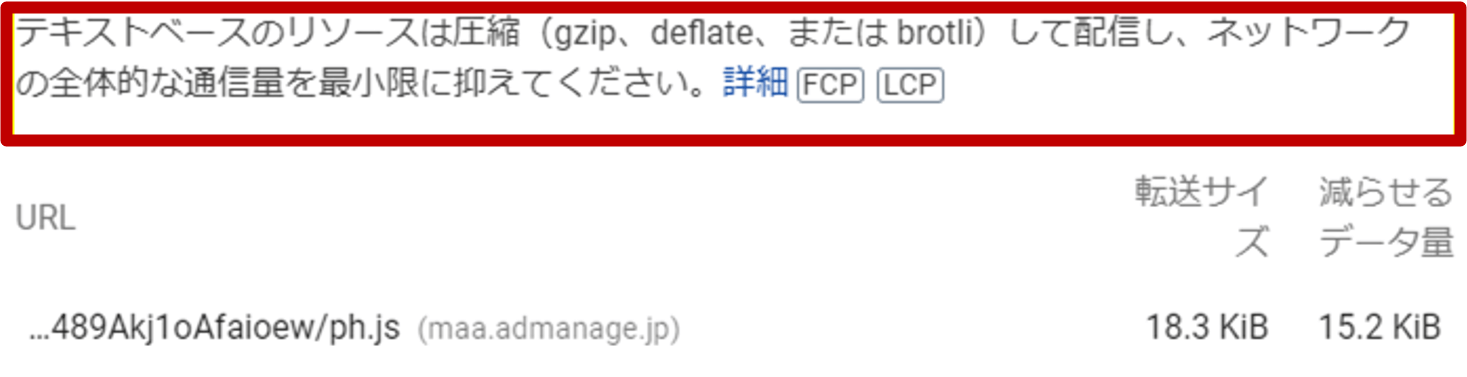
テキストベースのリソースを圧縮することで、通信量を削減できます。
「Google PageSpeed Insights」の「改善できる項目」より、「テキスト圧縮の有効化」を押下することで改善対象の候補となるテキストファイルを確認できます。

【改善方法⑤:その他の改善方法】
その他、細かい改善方法は色々ありますが、技術的な解決方法をもう少しご紹介します。
● ブラウザキャッシュの活用
・表示頻度の高いページ、共通で読み込まれることが多いエリア(ヘッダーなど)の一部コンテンツ(画像、CSS、JSなど)をキャッシュするように設定します。
・一般的なサーバー環境、ユーザー環境ではキャッシュが有効活用されているのですが、意図的にキャッシュが有効化されていない、もしくはキャッシュ保持期間を短く設定しているケースがあります。
・そこで、Webサーバー側で.htaccessが設定可能な場合、ExpiresヘッダーやCache-Control ヘッダーを使って、キャッシュの有効期限を設定するのが望ましいです。
・Expiresヘッダーでは有効期限を年月日時で指定します。一方Cache-Controlヘッダーの場合は、日時指定ではなく、サーバーがレスポンスを受け取ってからキャッシュを削除するまでの期間を秒数で指定します。
・また、「.htaccess」ファイルで設定せずとも、HTMLソースのhead内にmetaタグとしてcache-controlやexpireを設定することで、有効期限を設定することもできます。
● サーバー・ネットワークの遅延
・上記で紹介した問題以外に、インフラがボトルネックになっている場合があります。Webサーバー、ネットワーク回線、アプリケーションなど、ボトルネックの場所は様々です。この問題をきちんと調査し、解決するのはかなり大変です。
・社内の担当技術者か専門の対策会社に相談することをおススメします。
※なお、共用レンタルサーバーを格安で利用している場合、アクセス数が多い時間帯に同居している他社の影響でトラフィック制限(帯域制限)がかかることがあります。
2.まとめ(前編・後編の総括)

いかがでしたか?最後に、ポイントを整理します。
- 売上に影響するWebページの『読み込み速度』、『表示速度』は改善する。
- Google提供の「PageSpeed Insights」を利用すれば、パフォーマンス分析と同時に改善のアドバイスがもらえる。
- アドバイス通りにサイズ圧縮、レンダリングの改善、不要情報の削除を行う。
- 上記で改善できない場合はインフラの問題を疑う必要があります。専門のエンジニアに相談してみてください。
以上となります。