
SEO対策だけではなく、サイトのCVRを改善するためには、「Webページ表示速度・読み込み速度」の存在を無視できません。本コラムでは、Webページ表示速度・読み込み速度の測定方法・改善方法を「前編(測定方法)」、「後編(改善方法)」に分けて解説します。
【目次】
1.Webページの読み込み速度・表示速度とは?
2.読み込み速度・表示速度の重要性
3.3つの測定方法
1.Webページの読み込み速度・表示速度とは?

Webページにアクセス後、読み込みを開始してから、データの読み込みを完了するまでの時間を『読み込み速度』と言い、表示完了までの時間のことを『表示速度』と言います。
Webページの『読み込み速度』はユーザーにとっての利便性アップにつながる指標の1つであり、「直帰率」や「CV」に影響します。そのため、UX(ユーザー体験) に深く関連している重要な指標と言えます。
そして、Webページの『読み込み速度』は、Googleが検索順位を決定付ける指標の1つでもあります。
そのため、Webページの『読み込み速度』が遅くなると、検索順位が落ち、PVやセッション数などに悪影響を与えてしまいます。
2.読み込み速度・表示速度の重要性

【ページ『読み込み速度』の悪化はGoogle検索結果に影響する】
2018年に、Googleはモバイル検索のページ読み込み速度をランキング要素に加える「スピードアップデート」の正式導入を発表しました。
※Google検索セントラルブログ:ページの読み込み速度をモバイル検索のランキング要素に使用します(2018年1月17日)
ただし、「スピードアップデート」はWebページの『読み込み速度』が遅いと検索エンジンからの評価が低くなるアルゴリズムであり、『表示速度』が速いときに検索エンジンからの評価が上がるわけではありません。
【ページ『表示速度』が遅いWebページでは直帰率が高い】
GoogleはWebページの『表示速度』と「直帰率」の関係について下記のように発表しています。
● 表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
● 表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
● 表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
● 表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
また、Amazonは以下の調査結果を発表しています。
ページの表示速度が0.1秒遅くなると、売り上げが1%低下し、1秒高速化すると10%の売上が向上する。
3.3つの測定方法

ここでは、以下3つの測定方法を紹介します。
1) PageSpeed Insights
2) Googleアナリティクス
3) 各ブラウザの「デベロッパーツール」
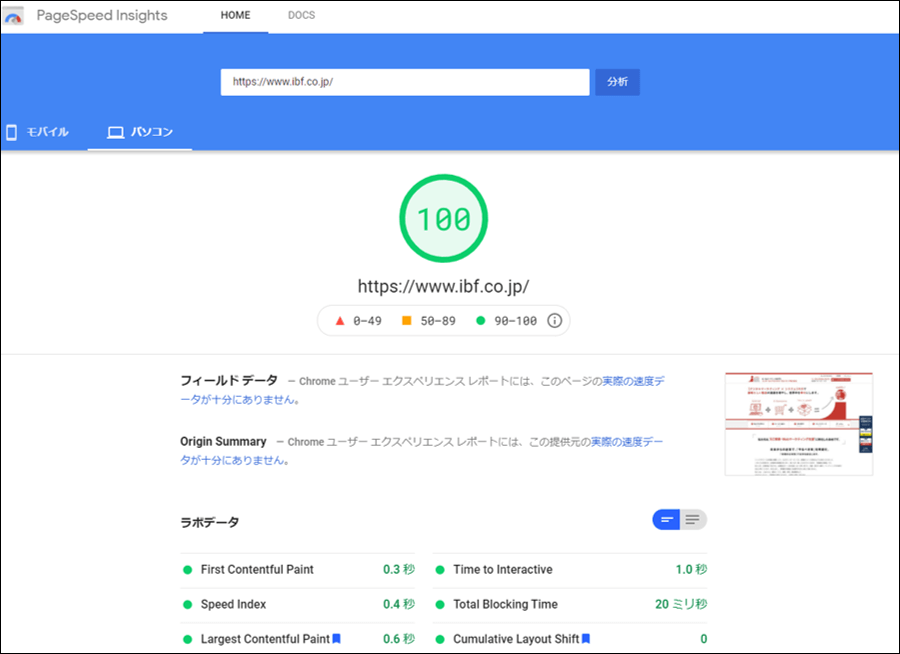
【測定方法➀:PageSpeed Insights】
Googleが提供している「ページパフォーマンスを測定するツール」です。(※下図参照)

測定したい対象URLを入力することで、PC版・モバイル版の両方をリアルタイムで調査することができます。
https://pagespeed.web.dev/
Webページの『表示速度』を100点満点で評価してくれる他、改善内容を提案してくれるため、技術面で不安な方にはおススメです。
※任意のURLを指定するだけで利用できるため、自社サイトに限らず、競合サイトを含めた調査が可能になっている点も魅力です。
● スコアは100点満点で表示されます。
100点に近いほど、高い評価となります。
● 評価は信号のように、3段階に分けられます。
― 0~49点 赤(Low)
― 50~89点 黄色(Medium)
― 90~100点 緑(Good)
● 目指すべきは、90点以上の評価“緑”です。
赤く表示された方は、提案内容を参考に積極的な改善を検討しましょう。
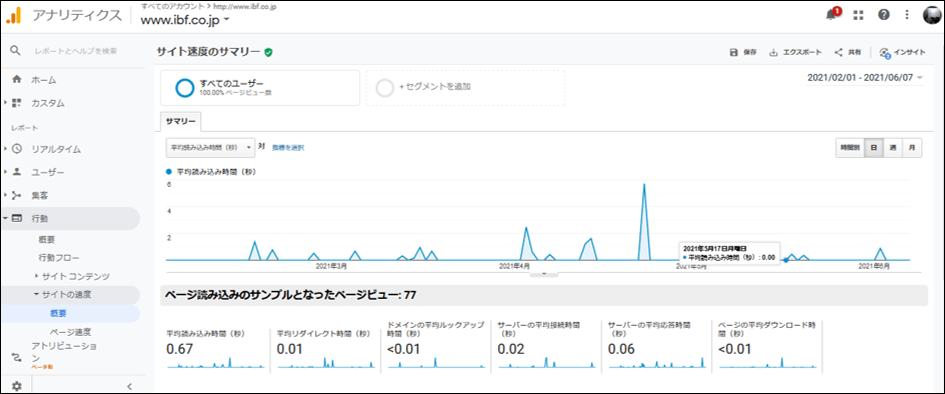
【測定方法②:Googleアナリティクス】
多くの方が利用している「Googleアナリティクス」でも、測定が可能です。
https://analytics.google.com/
過去の『読み込み速度』と比較することができる点が特徴です。
例えば、週末に行ったプロモーション時の状況(表示にかかった時間)をチェックすることができます。(※下図参照)

Googleアナリティクスのレポート画面を開き、「行動」➡「サイトの速度」➡「概要」にて確認できます。
● 確認できるレポートは以下になります。
・平均読み込み時間
・平均リダイレクト時間
・ドメインの平均ルックアップ時間
・サーバーの平均接続時間
・サーバーの平均応答時間
・ページの平均ダウンロード時間
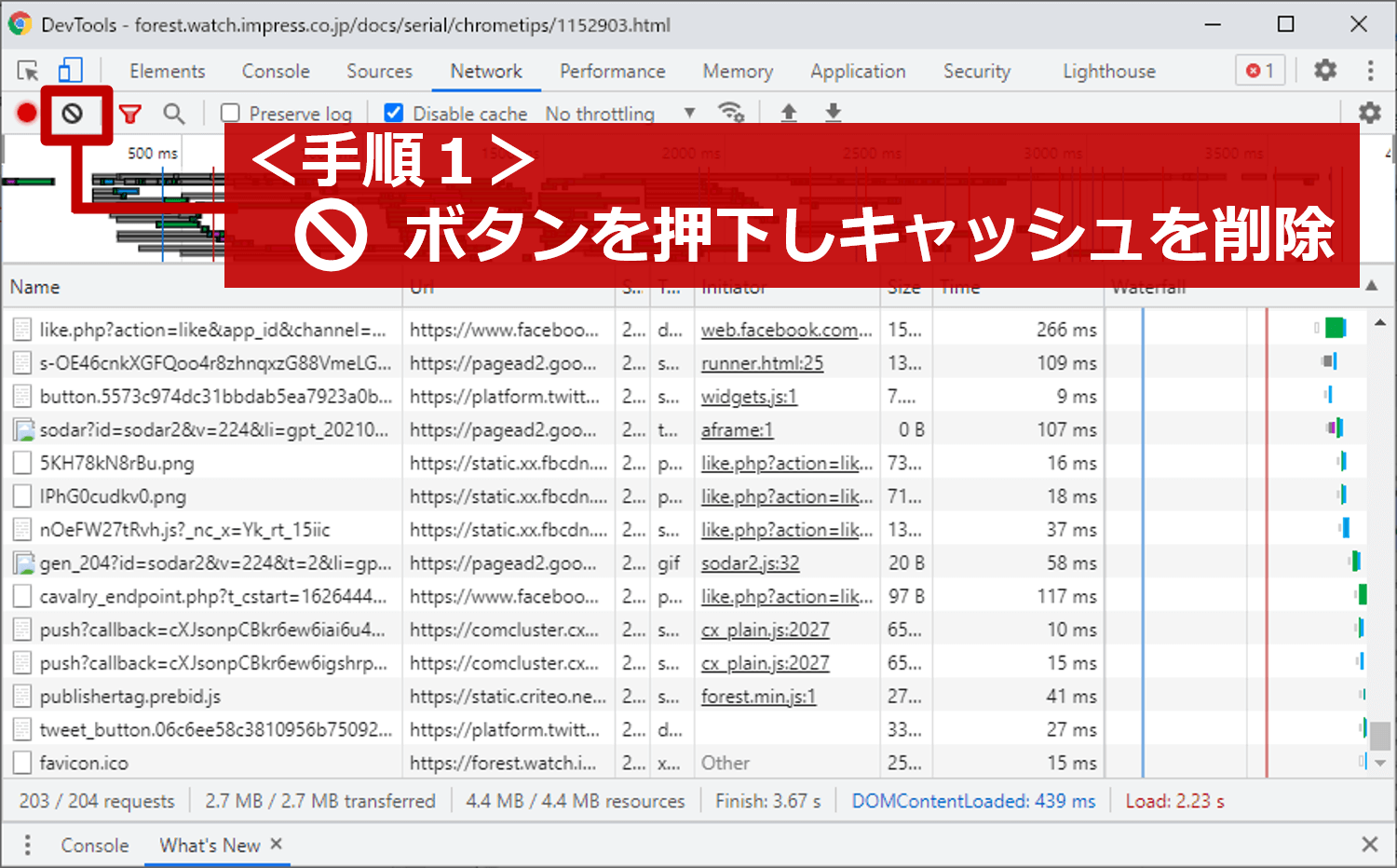
【測定方法③:各ブラウザの「デベロッパーツール」】
各ブラウザに実装されている「デベロッパーツール」や「Web開発ツール」、「開発者ツール」で確認できます。
本コラムでは、GoogleChromeの「デベロッパーツール」をベースに説明します。
「PageSpeed Insights」に類似していますが、「デベロッパーツール」の場合、調査する人の環境(ネットワークなど)に左右されます。
一方で、インフラ関連(ハードウェア、ネットワークなど)のボトルネック特定には役立ちますので、エンジニアの方にはおススメです。
※参考)「デベロッパーツール」の起動は以下のショートカットが便利です。
Windows ➡ ctrl + shift + I、
Mac ➡ command +option + I
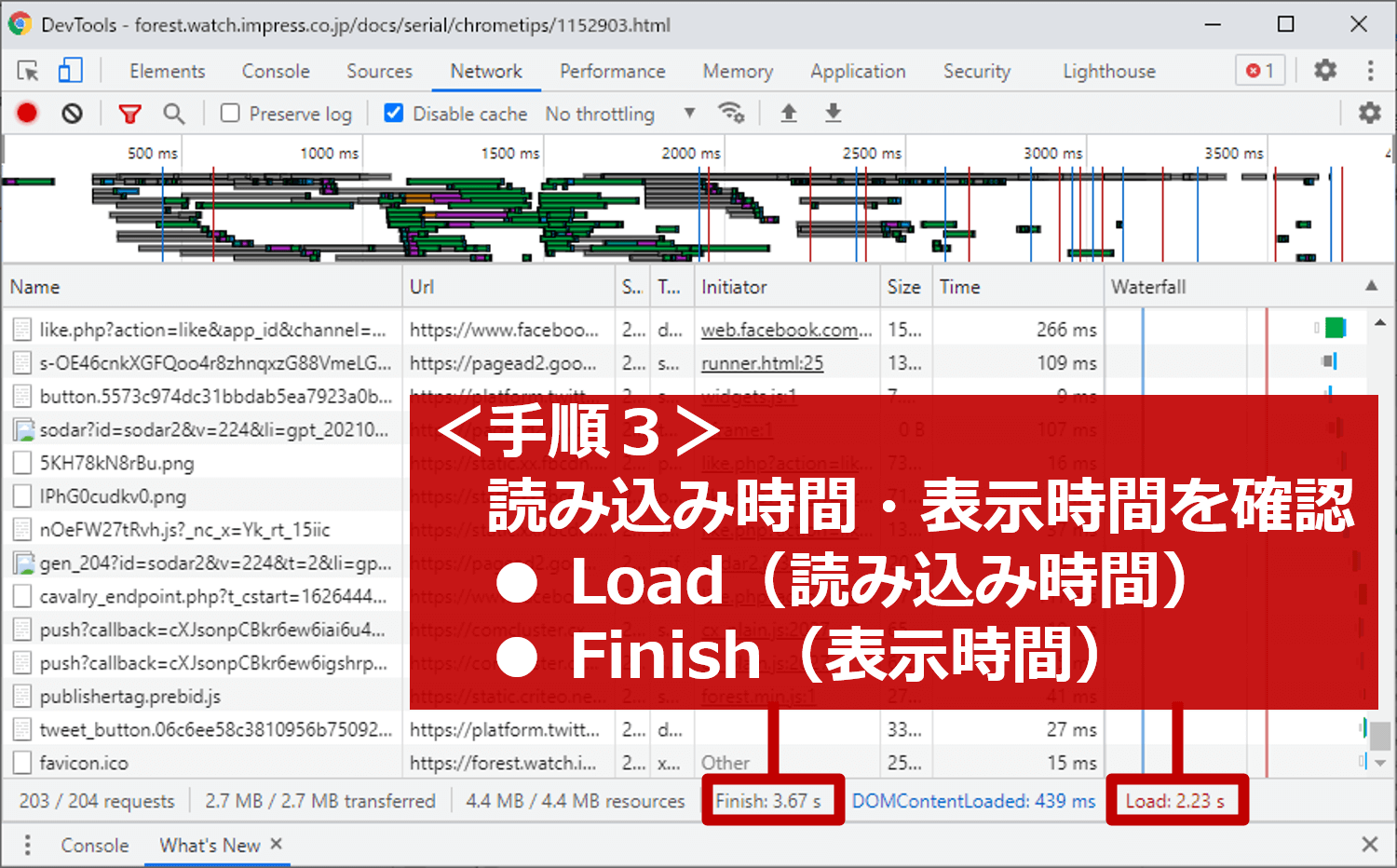
Webページの『表示速度』を確認する際には「Network」タブを開きます。
ページ表示完了後、下部に表示されるFinishの時間が、ページが表示完了するまでの時間です。
(JSなどの非同期ファイルが含まれている場合は表示が完了していても、読み込みが続く場合があります。)
※注意)
キャッシュが残っていると正確な表示速度を計測できません。
必ず、キャッシュデータを削除、もしくはブラウザのシークレットモードを有効にした状態で調査してください。
▼ STEP1:キャッシュ(一時ファイル)を削除します。

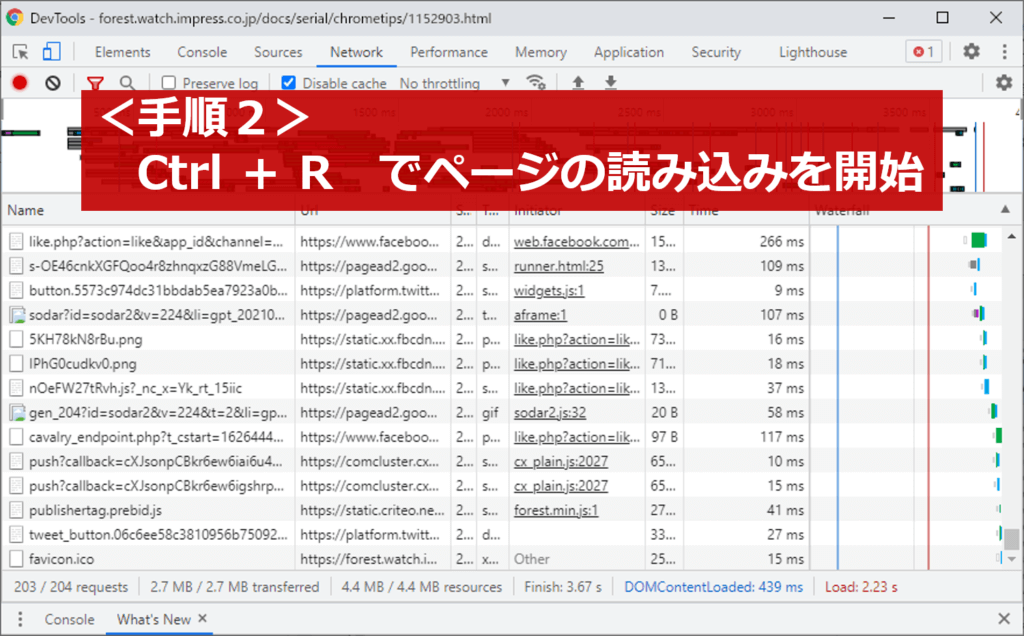
▼ STEP2:ページを再読み込みしてください。(ctrl + r が便利です。)

▼ STEP3:読み込み時間・表示時間を確認してください。

今回はここまでです。
前編では、Webページの表示速度・読み込み速度の測定方法について、解説しました。
後編では、今すぐ実践できる改善方法を解説します。
※コラム:【後編】売上を左右する「ページ表示速度」の改善方法5選